How to Convert PSD to HTML Responsive:
Every third person has a question on how to make a website from PSD? So keep in touch here you’re going to learn PSD to HTML tutorial step by step. Bootstrap 4 website is among the most well-known front-end structures for web development and advancement. In the present situation of web development, building up the front-end layout alongside Bootstrap has turned into a trend. It isn’t that you can’t construct a web layout deprived of Bootstrap; however, it makes the advancement simple and ideal for various gadgets to surf the site in an ideal manner. There is also various versions available of Bootstrap like bootstrap 3, bootstrap 4, bootstrap 5.

Indeed, the principle explanation behind the ascent in the repute of Bootstrap is its concept of responsive design. Twitter has created the system, plus they accomplished for the quicker advancement of their stage sparing effort and time and making future extensions conceivable effectively.
Reasons behind picking Bootstrap for the conversion of PSD to HTML:
There are different approaches to change over PSD to HTML, yet utilizing Bootstrap makes the procedure simple. Bootstrap is basically a CSS system, plus there is a great deal of documented and reusable CSS plus JS already accessible that you could utilize to make the transformation excessively simple. There is no greater amount of repetitive moves to be made. You will obtain a responsive design, which is fundamental in modern web development.
Additionally, there will be consistency in the overall and general design. You could likewise model designs alongside a couple of less time. Additionally, it makes the truly necessary consistency between designers. In particular, there is no issue in the framework, plus you could simply form a responsive and functional HTML layout.
Conversion of PSD to HTML:

For designing and planning any new site format, the initial phase is to design this in Photoshop plus after that transform it into HTML for the website designers. In this manner, consistency in configuration and design is kept up and retained, and the customers get the opportunity to look over different alternatives.
The design tweaking should be possible effectively before changing over it into HTML for web advancement. The phases for changing over PSD to HTML utilizing Bootstraps are simple and basic.
To start with, you need to cut the layered PSD file comprising the web layout design. At that point, you need to download Bootstrap plus unzip it. Make style.css and index.html for the layout. In the file of index.html, you need to start Bootstrap in the Head segment, plus you need to start JavaScript in the index.html of the Body segment.
Then you need to utilize the available part in Bootstrap in the HTML layout. In this manner, it is basic for you to consist of complete knowledge and learning of the components accessible in Bootstrap and where to utilize those components for quicker web format and template development.
Thus, let’s go ahead and begin to Convert PSD to HTML using Bootstrap. Here are our 11 Steps to Convert PSD into HTML using Bootstrap.
Step 1:

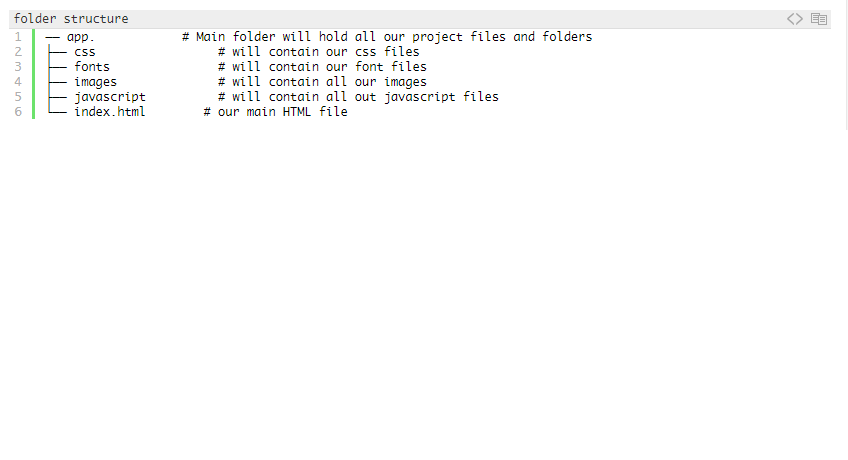
We have to set up our folder structure that will actually resemble this.
Every one of these folders will blank or empty, for the time being, it will include the files later in the following stage.
The index.html will basically be clear until further notice and a document known as (blank) main.css in a folder of CSS.
Step 2:
Presently you have to download the files of bootstrap from here. Extract it plus afterward copy the files of CSS from the folder of bootstrap to the CSS folder, do likewise alongside the JavaScript and files of fonts. Try not to stress; in the following stage, we will tell you the best way to interface them to the file of HTML.
Step 3:
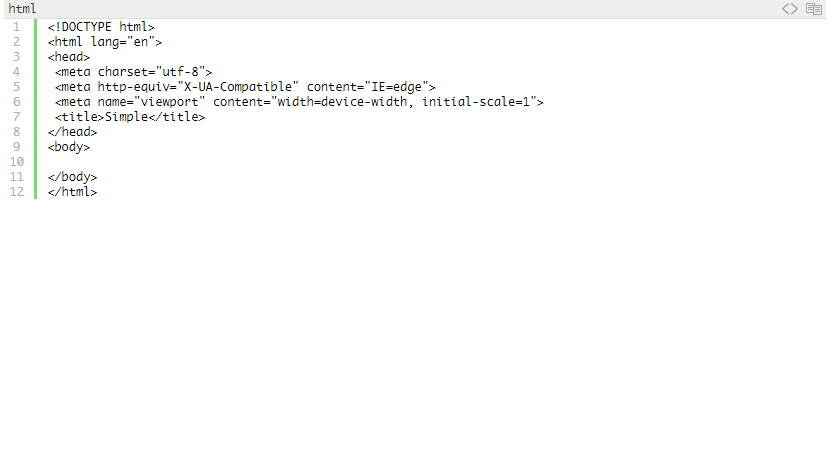
We have to include the tags of HTML – the bones of the HTML document in the index file. This is the means by which our index file will resemble.
In case you require further clarification, you could allude to the official site of bootstrap.

Step 4:
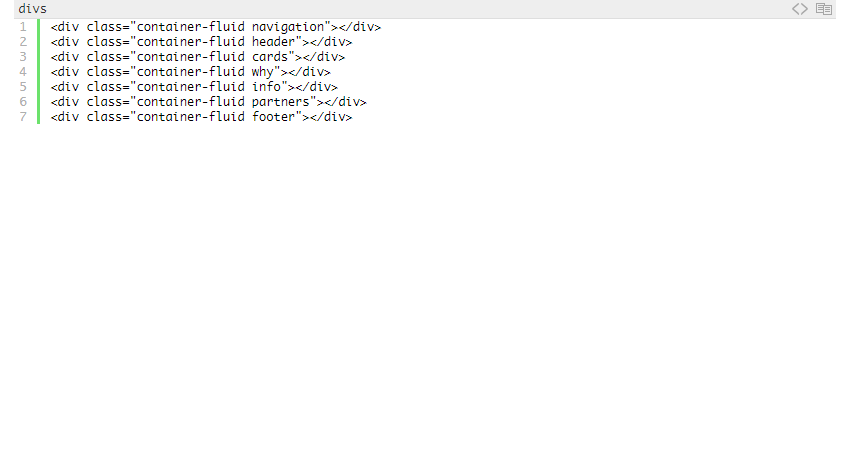
Presently we have to choose by what means we are going to execute the template or format, checking the template design you will discover it comprise of 7 containers or sections each one will actually hold its suitable information (navigation, header, cards, why, info, partners, footer).
Thus, we will actually wrap each segment by a div plus utilize the name of the area as a CSS class; thus; we could simply target this segment plus its text or content later.
Alongside the bootstrap assistance, we will utilize the CSS class compartment liquid.

Copy as well as paste the code above amid the body tag plus save. In case that you refresh your program browser now, you won’t discover anything; it is on the grounds that you did not include any of the content within those containers yet.
Step 5:
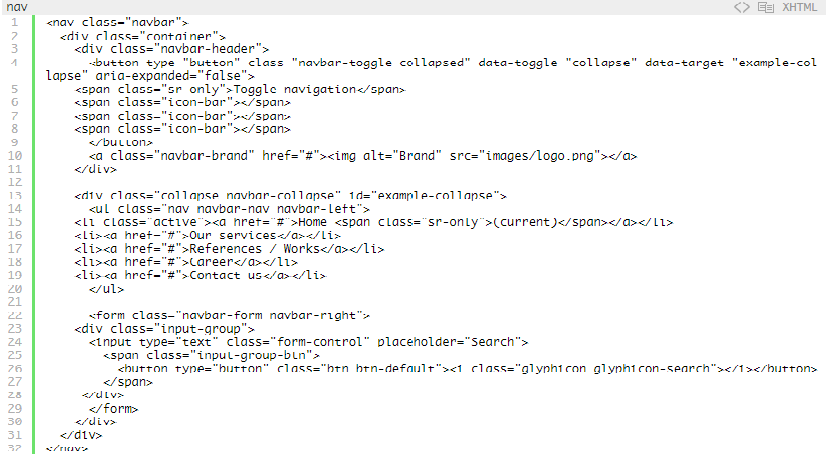
Presently will include the first top piece of the webpage which is basically the navigation, Will advertisement this part within the navigation div.

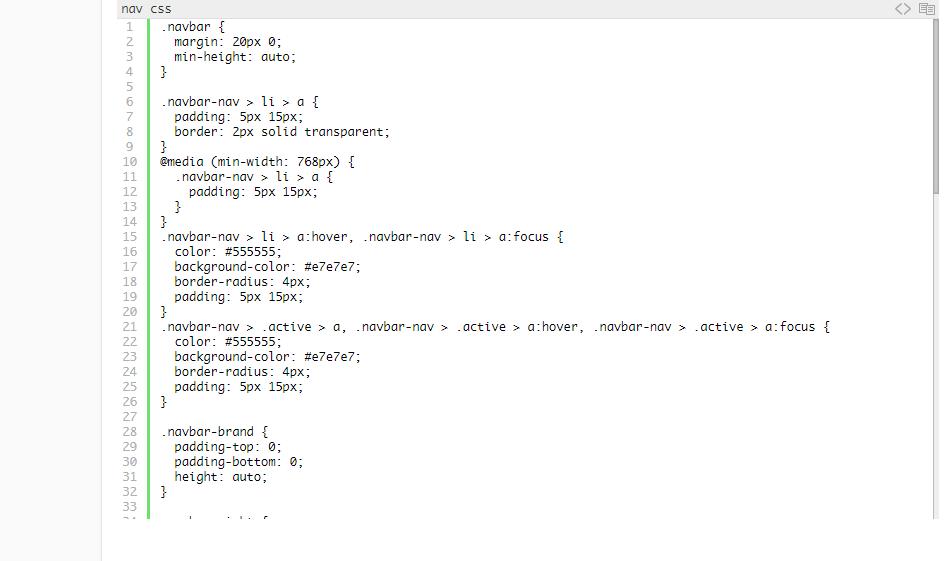
Presently include the CSS navigation to the main.css document.

Step 6:
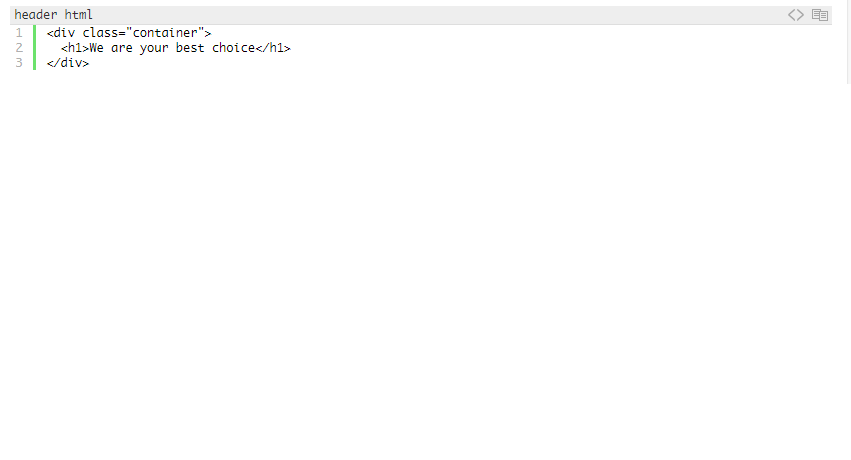
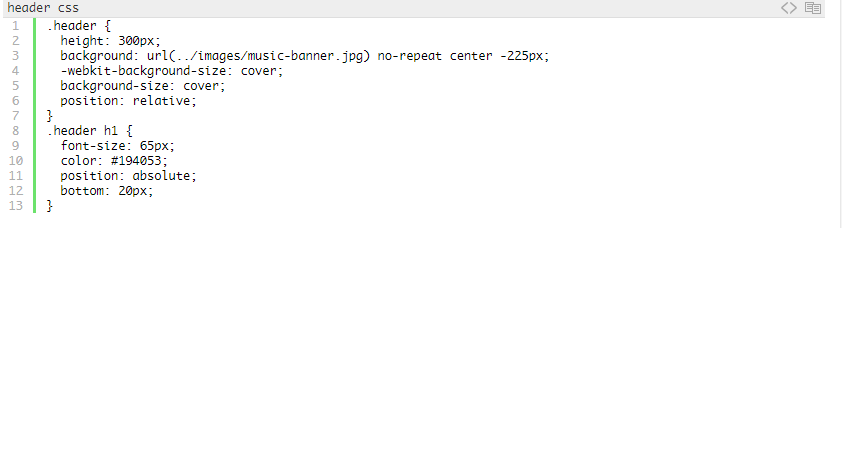
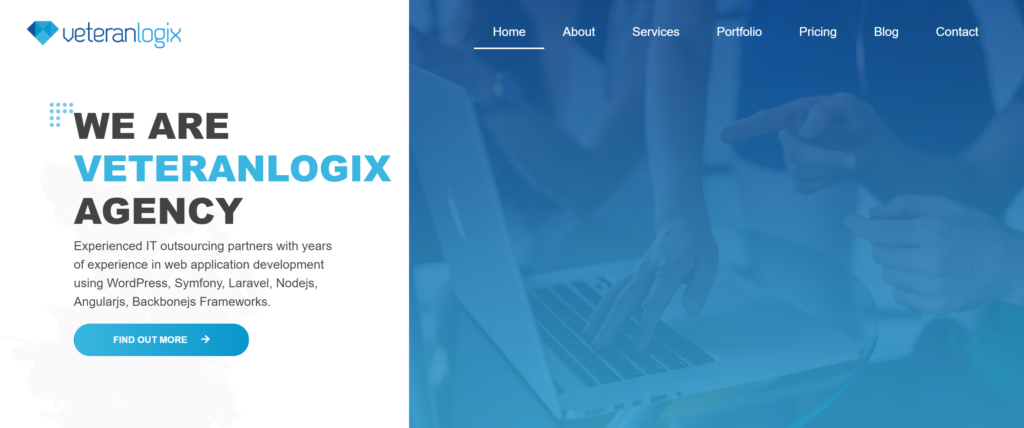
For the part of the header, it is so straightforward; we will include the content to the header of HTML div as well as will include the background picture utilizing CSS like underneath.

The CSS:

Step 7:
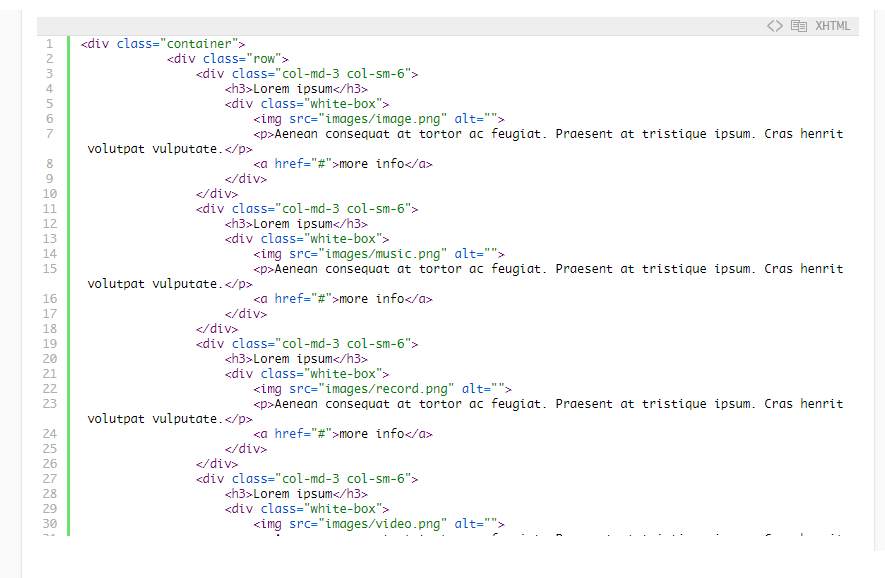
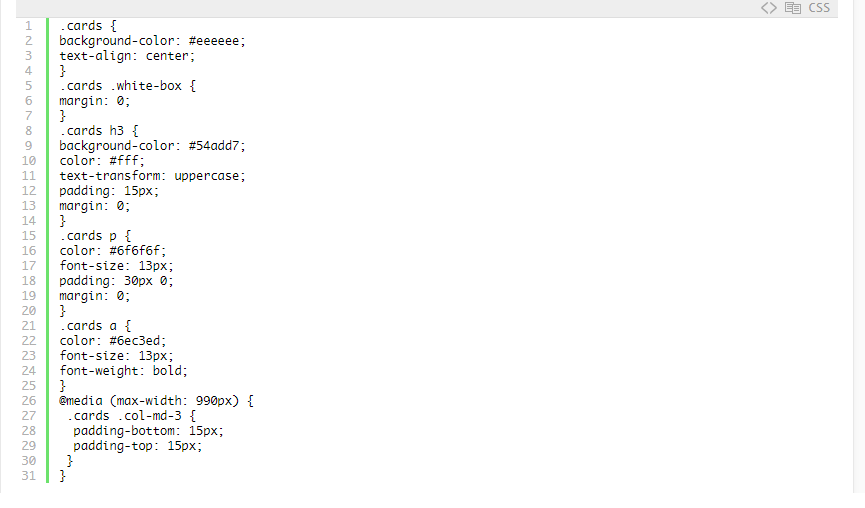
In this stage, the part of the card you will see it comprises four similar cards alongside various icons and content. So essentially it will be a similar HTML for four cards revised. Utilizing the bootstrap matrix framework classes col-MD-3 col-sm-6 plus include them to the div cards.

The CSS:

Step 8:
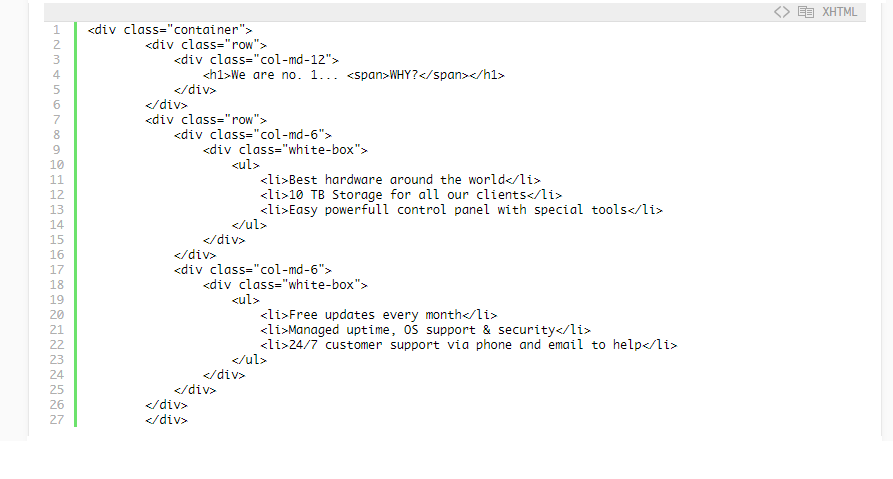
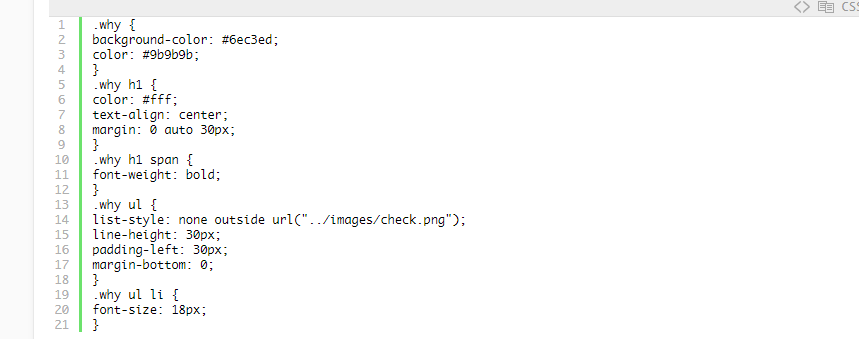
In stage 8, the why segment comprises a title plus after that two boxes alongside rundown items.

The CSS:

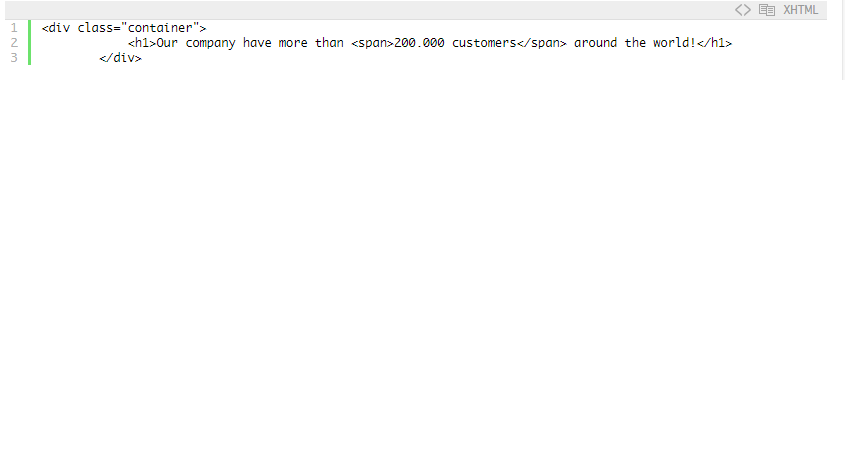
Step 9:
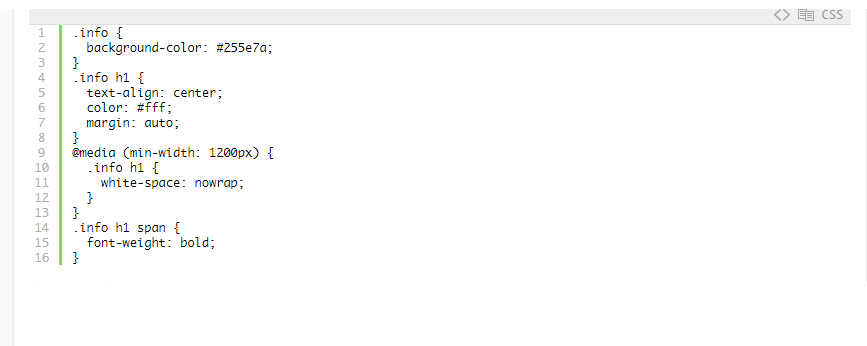
The information part is significantly less complex as compared to the header part as it comprises just one text line plus background shading like.

The CSS:

Step 10:
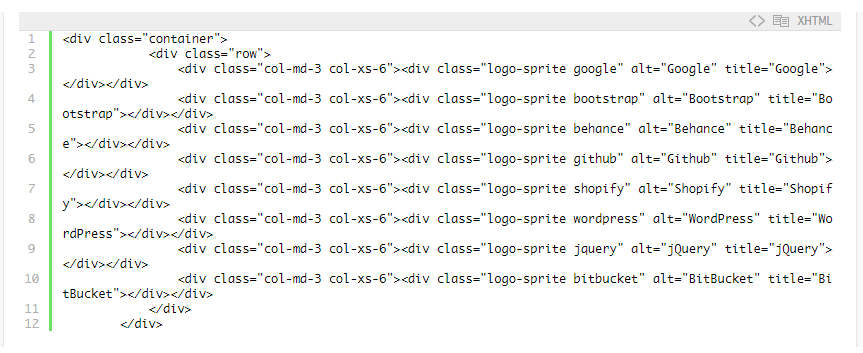
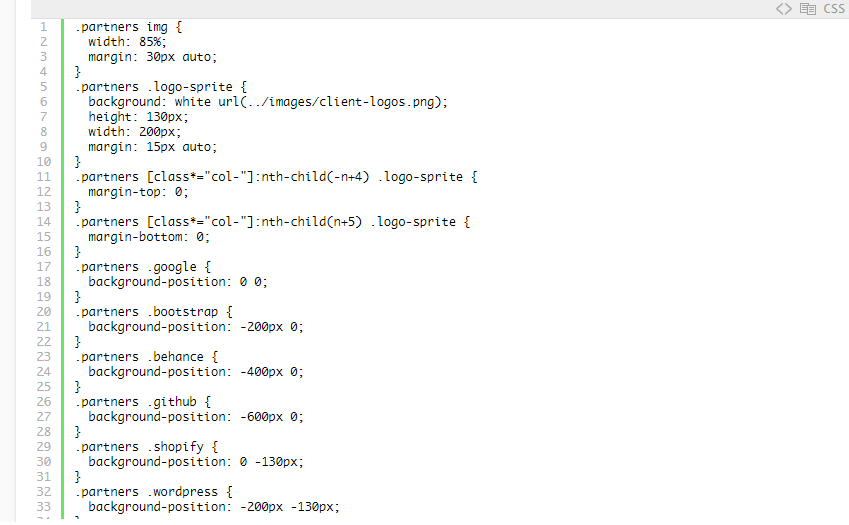
The accomplices’ part is a similar idea as the part of the card, its four div’s per each row, which will give us eight columns alongside different eight logos.

The CSS:

Step 11:
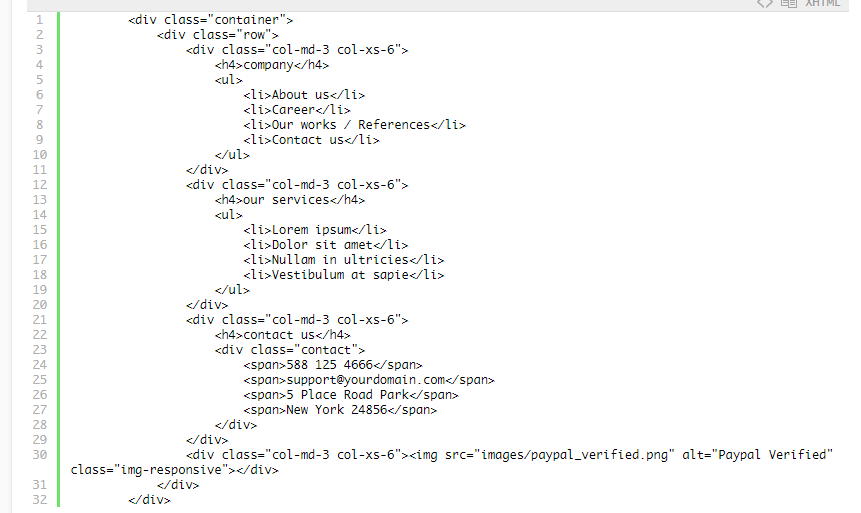
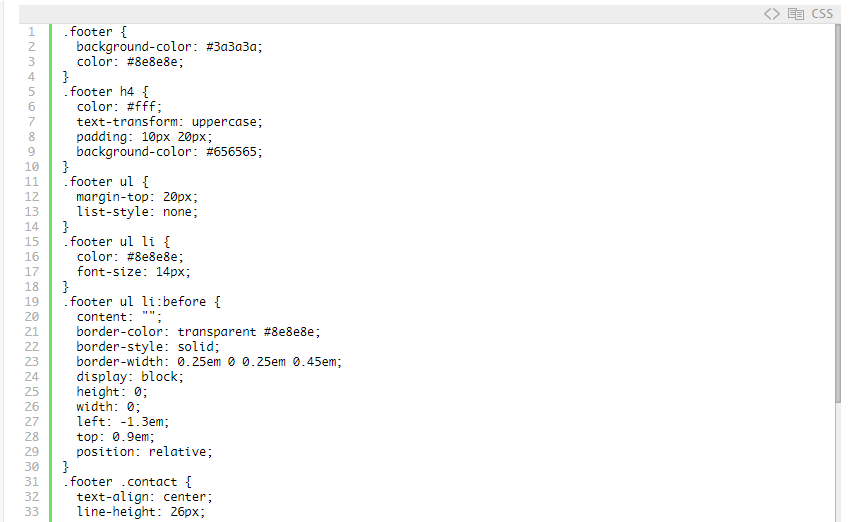
The footer

The CSS:

There are different sites accessible to learn Bootstrap, which you might require for the third stage. In addition, there are numerous instruments accessible which you could utilize for introductory transformation and alter out the segments for perfection. Additionally, you could contract a specialist freelancer or consultant to do it for you.
What is PSD:

PSD is Photoshop design, which is basically a file format which could be executed by programming software utilized by website specialist to make layered web layouts/templates known as Adobe Photoshop.
The format of PSD enables a Photoshop client to spare all the data expected to keep altering the document later, for example, transparency masks, guides, and layers. Documents saved in this arrangement or format consists of the file extension .psd.
Design PSD:
Basically, a PSD is a Photoshop design document or file. In fact, it represents Photoshop Document, which is basically a proprietary document kind from Adobe. Adobe’s Photoshop is the programming software most generally utilized for website design plus works finest for the design to-code procedure.
PSD documents are regularly edited and opened alongside Adobe Photoshop, however, it could be opened alongside Adobe Photoshop Components, as well as even particular non-Adobe items, for example, Corel’s PaintShop GIMP and Pro.
PSD to HTML conversion Organization:

Veteranlogix could convert the PSD designs and plans into W3C validated, 100 percent hand-coded, cross program browser compatible, pixel perfect HTML5 /XHTML/ HTML markup.
HTML or HTML5 is the famously utilized markup dialects today. PSD to HTML transformation services is a basic piece of web development and design, which includes changing over Photoshop designs in the pixel- perfect and W3C approved HTML code.
Veteranlogix is the main PSD to HTML transformation and conversion Organization, proposing end-to-end solutions that constantly live up to our customers’ desires.
Veteranlogix is not inexpensive, and our clients need downright the best available! Quality code, high precision, world-class client service, and ‘worth for cash’ are the causes why you ought to pick us!
PSD to HTML conversion service provider:
The conversion of PSD to HTML is solid in the website development realm. Since 2011, Veteranlogix has been functioning in the web development and design industry. Being a main HTML service provider, Veteranlogix makes world-class arrangements by utilizing propelled functionalities. We have expert engineers who use this propelled markup dialectal in PSD to HTML transformation procedure to make an ideal web solution established alongside new and robust highlights.
Veteranlogix capable developers adhere to utilize HTML, alongside JavaScript and CSS, to provide the web design aspired to feel and look. Our HTML changed over sites/files is simple to coordinate alongside any CMS. We utilize custom animations and classy parallax for a charming feel. These remarkable components make our organization adequate and simple to enlist for PSD to HTML facilities and services. Veteranlogix services providers will convert your PSD to HTML using Bootstrap just in 11 steps.
Why we utilize bootstrap:
Bootstrap is basically a front-end system for creating responsive, mobile-first ventures on the internet. It consists of CSS and HTML-based design layouts, which could be utilized for buttons, typography, forms, navigation, and different interface components. It additionally has discretionary JavaScript extensions.
Indeed, you could get all-around detailed and documented CSS code as soon as you utilize PSD to Bootstrap. It is a lot simpler and substantially more responsive alongside numerous other amazing highlights.
What are Bootstrap and HTML?
HTML:
HTML represents Hypertext Markup Language. It enables the client to structure and make paragraphs, sections, links, headings, and block quotes for site pages and apps.
HTML isn’t a programming language, which means it does not be able to make dynamic functionality and usefulness. Rather, it makes it conceivable to compose and format reports, correspondingly to Microsoft Word.
What is BootStrap:

Bootstrap could be boiled down to 3 principle files:
- glyphicons – (font set of an icon) a font
- bootstrap.js – a jQuery / JavaScript framework
- bootstrap.css – a CSS system or framework
Furthermore, Bootstrap needs jQuery to work. jQuery is an incredibly mainstream and generally utilized JavaScript library, that both improves and includes cross-program browser compatibility and similarity to JavaScript.
What is Bootstrap Used For:
Responsive Website Design:

11 Steps to Convert PSD into HTML using Bootstrap
(RWD) Responsive web design empowers webpage originators to make once plus print a similar content all over the place, for all gadgets. It is a site development theory of rendering pages in an optimized, efficient, and simple to-peruse format over an assortment of gadgets and internet browsers on various platforms.
Instead of the traditional methodology of designing site pages for review on just laptop PCs or desktop, responsive design uses an assortment of more up to date web development highlights plus functionality and usefulness to deliver an ideal view to clients on cell phones, for instance, tablets and smartphones just as on conventional PCs and different electronic gadgets.
CSS Design:
CSS is the basic language for portraying the introduction of Pages, comprising fonts, layout, and colors. It enables one to adjust the introduction to various sorts of gadgets, for example, printers, small screens, or large screens. CSS is independent and autonomous of HTML and could be utilized alongside any of the XML-based markup dialectal.
The detachment of HTML from CSS actually makes it simpler to look after websites, share templates sheets over pages, as well as tailor webpages to various conditions. This is alluded to as the detachment of structure (or: text) from the presentation.
Conclusion:
As far we could see, changing over PSD to HTML is among the most significant parts of the website designing, and as indicated by most recent market trends, you could see Bootstrap is actually winning the hearts of the website specialists everywhere throughout the globe. So you should simply to discover a dependable, authentic and experienced PSD to HTML conversion services supplier.
So set your objectives first at that point search for a dependable organization since you require it. Accept the opportunity now and make a site that is easy to use, pixel perfect, and responsive.
A dependable services supplier is useful in changing over PSD to HTML files utilizing Bootstrap. Veteranlogix is the finest frontend improvement and development services supplier that gives quicker turnaround time plus master conversion services.
This topic was “11 Steps to Convert PSD into HTML using Bootstrap”. Please wait for the next article.

12 Responses
Well I truly liked reading it. This article offered by you
is very useful for proper planning.
Hello my friend! I want to say that this post is awesome,
great written and include approximately all important
infos. I’d like to see extra posts like this.
I am really enjoying the theme/design of your web site.
Do you ever run into any internet browser compatibility
problems? A couple of my blog readers have complained about my blog not operating correctly in Explorer but looks great in Safari.
Do you have any recommendations to help fix this issue?
Good way of describing, and pleasant article to get data
regarding my presentation subject, which i am going to present in school.
Like!! Thank you for publishing this awesome article.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your article helped me a lot, is there any more related content? Thanks!
Your article helped me a lot, is there any more related content? Thanks!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.