WPBakery WordPress Page Builder is the new term for the exceedingly well known WordPress Visual Composer plugin.
Regardless of the rebrand, this simplified drag-and-drop webpage builder module is as yet among the most dominant choices for any individual, who needs to personalize the appearance of their WordPress site, all deprived of editing any code.
WPBakery Webpage Builder?
WPBakery Page Builder (also recognized as Visual Composer) is basically a page builder module for WordPress that enables you to fabricate remarkable page designs and layouts utilizing a drag and drop editorial manager from ideal inside the dashboard of WordPress. Here you are learning Create a WordPress Website Using wpbakery Page Builder.
WPBakery Webpage builder includes a WYSIWYG (what you actually see is the thing that you get) manager or an editor where you could utilize pre-constructed page design pages or templates right from scratch utilizing a clear canvas by basically dragging and dropping components on to the design. If you don’t like to code or don’t have any idea about code then it’s best options. You can easily create any page with drag and drop. So always focus on this page builder for some outstanding creation. You needn’t bother with any website design knowledge and learning or compose code to design sites utilizing this module. If you want to develop your pages with drag and drop then its good option for you.
Why Utilize A WebPage Developer Module?
WPBakery Webpage Builder modules, for instance, the WPBakery Webpage Builder could be very valuable for pretty much every kind of WordPress site. Regardless of whether you have a basic WordPress blog or even an online store site, you could utilize a webpage manufacturer to effectively personalize the theme design to customize your site as well as make it stand out from the group.
Following is the procedure of how to create a WordPress website using wpbakery page builder.
How to create a WordPress website using wpbakery page builder:
Make a new webpage:
A homepage is typically a page that is built to change over traffic produced from a great marketing campaign into sales or leads. For it to be compelling, it should have a well-characterized objective. Here, for a realistic and reasonable model, we will be making a WordPress homepage that induces its guests to buy a digital book.
Begin by opening the WordPress instance’s administrator dashboard as well as navigating and exploring to the tab named as Pages. At that point press the button named Add New to make a blank page.
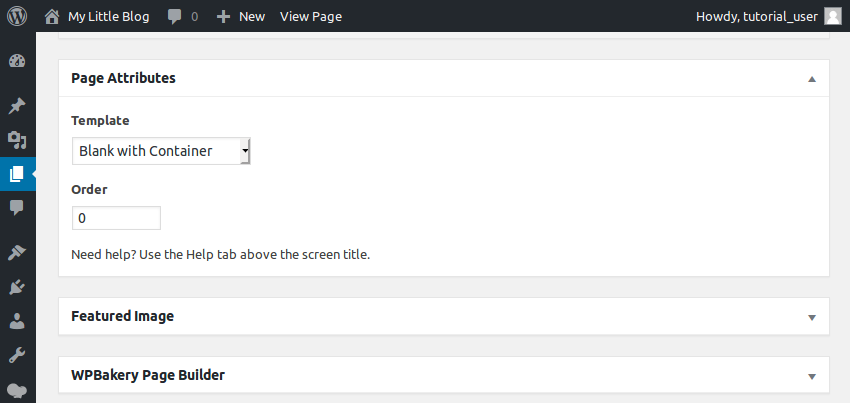
Since capacities to focus are short nowadays, a well-optimized homepage is among that has a couple of diversions and an undeniable invitation to take action. Most of the WordPress themes, despite that, automatically and consequently include components, for example, sidebars, headers, navigation bars, and footers to a recently created webpage. Such components could occupy your guests; thus, it is commonly a smart thought to evacuate them.
The most straightforward approach to do as such is to utilize the section of Page Attributes to apply a single-column, blank template to the webpage. The exact term of the layout or template, nonetheless, will rely upon your present theme. For example, in case that you are utilizing the theme named as WP Bootstrap Starter, which is open source and free, you could choose the template named Blank with Container.

We are currently prepared to begin including content to the webpage.
Make a Hero section:
The most prominent and first section segment of our webpage will be a hero section. It will consist of the title of the digital-book along with its cover picture, a couple of insights regarding the book, plus a Purchase button. Don’t hesitate to utilize any photograph for the cover picture. On the other hand, you could make one rapidly utilizing Canva.
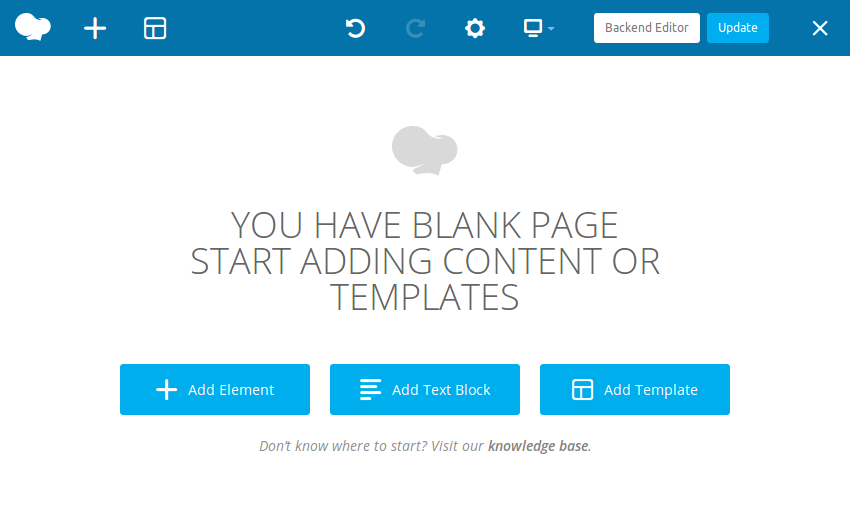
We will be utilizing the WYSIWYG front-end editorial manager proposed by WPBakery Webpage Builder in order to make our webpage. To activate it, you need to click on the button named as Frontend Editor.

We will be utilizing Row components broadly on our homepage. Doing as such guarantees that the webpage is both responsive and modular. Our first and initial row will fill in as a compartment for the hero segment. Make it presently by going to Include or Add Element > Row.
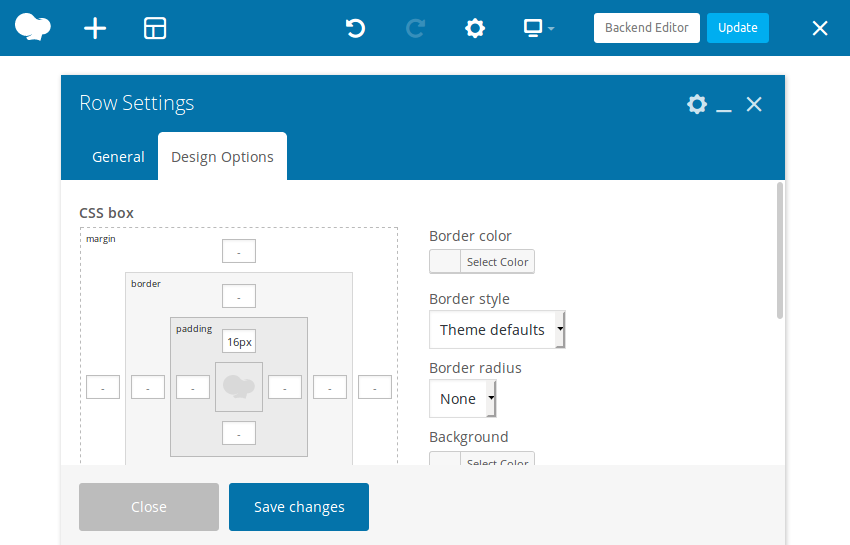
In the dialog of Row Settings, change to the tab of Design Options, and provide a top cushioning of around 16 pixels to the line or row.

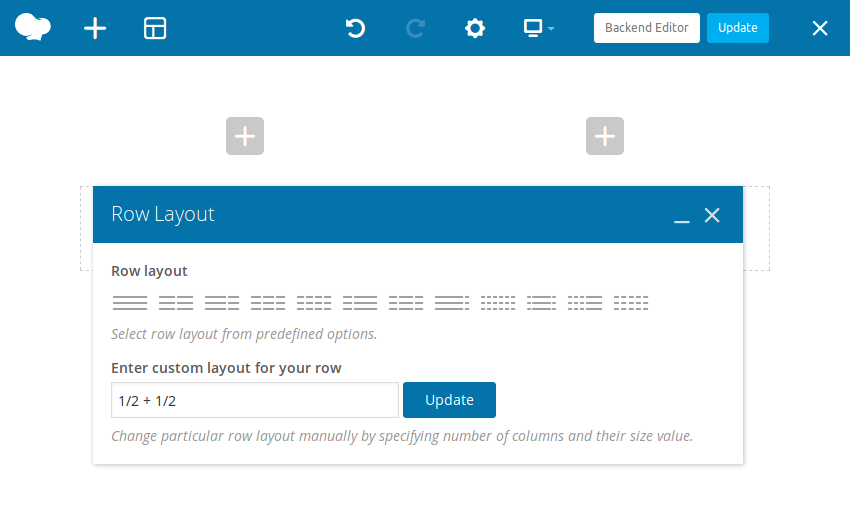
Next, you need to split the line or row into two columns through opening the dialog box named Row Layout and choosing the
2nd layout choice.

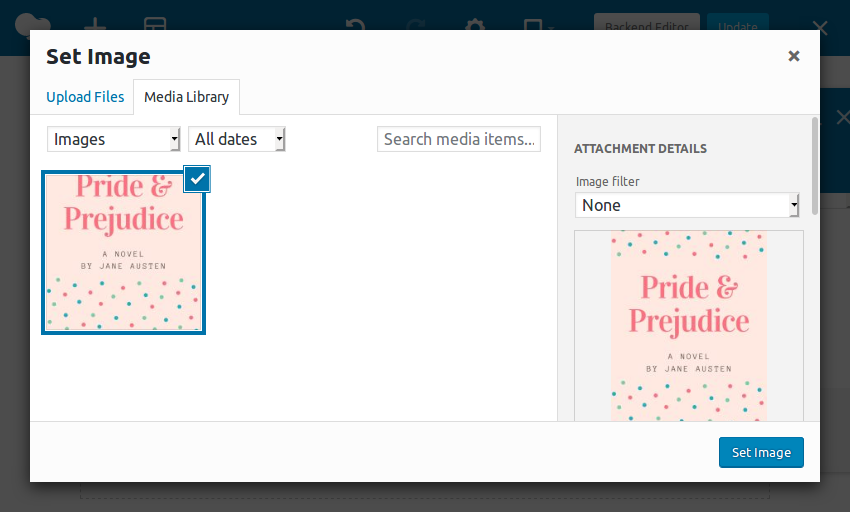
We will be showing the cover picture in the first row of the column. Thus, tap on the plus symbol appeared inside it plus choose the Single Image alternative. In the dialog box that actually pops up, and uploads the cover picture plus press the button named as Set Image.

Now, I propose you utilize the dialog box Single Image Settings in order to set the size of the image to medium-plus the alignment of the image to the center. In case you are as yet not happy with the image size, don’t hesitate to determine the ideal dimensions and measurements in pixels directly.
The row’s second column will be home to the button, the description, and the title. For the title, we will utilize a component named as Custom Heading. This component, not at all like the ordinary Text Block component, enables us to utilize Google Textual styles whereas styling the content.
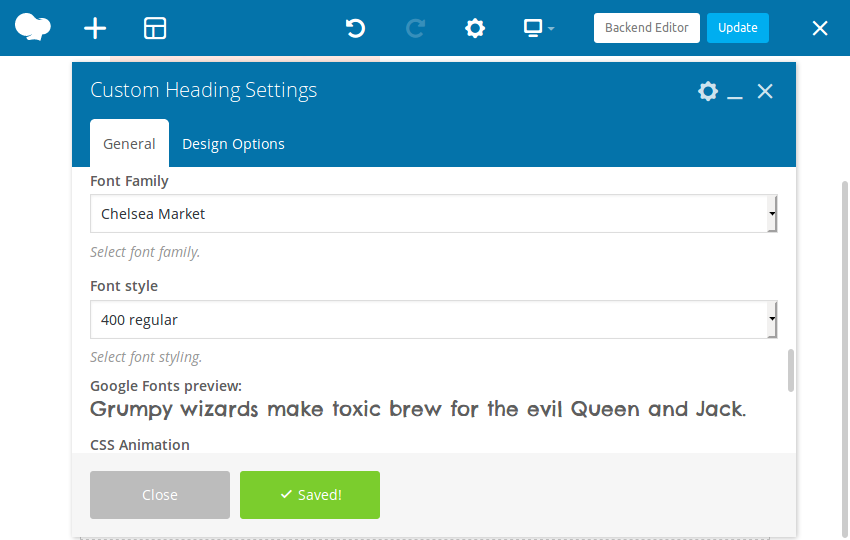
When the dialog box named Custom Heading Settings pops up, type in the title of the book in the field of Text and utilize the Font Family dropdown rundown to choose the Google Text style family you need.

In case that you think the text size is excessively small, you could either alter it utilizing the field named as Font Size or utilize the field named as Element tag to pick a bigger heading style, for example, h1.
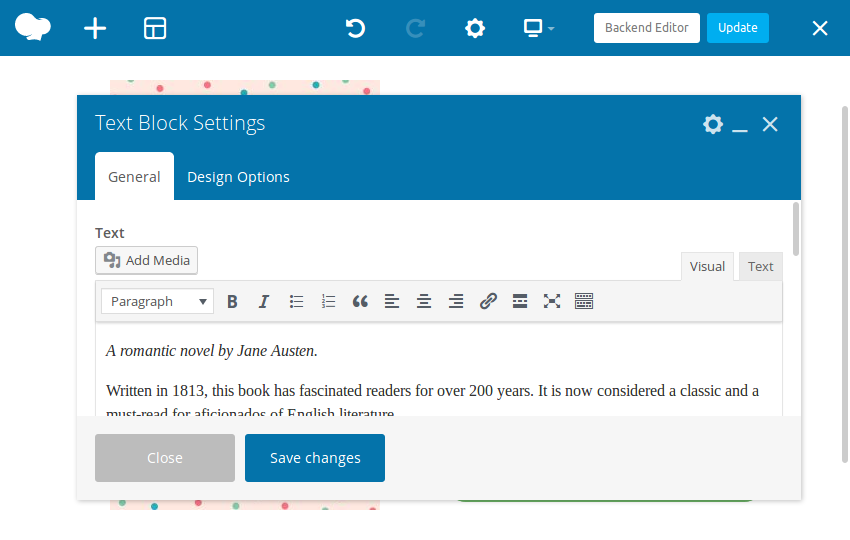
For the depiction and description, feel free to include a Text Block to a similar column. Utilizing the rich content tool that springs up, you could type in the entirety of your content, yet in addition,
apply straightforward styles to it.

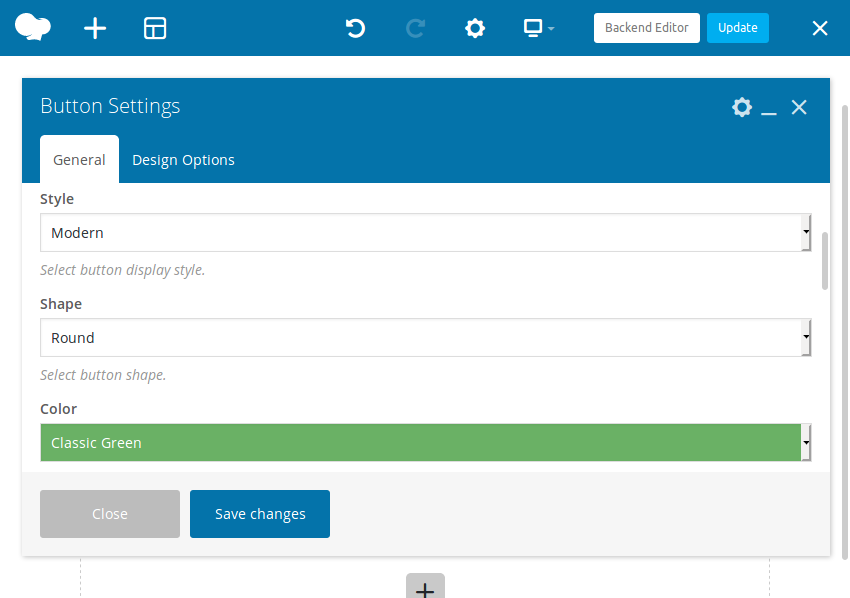
As the last component of the column, include a Button component. In the configuration dialog, provide a label or mark to the button as well as indicate the webpage URL you need it in order to open. For the present, you could utilize any of the dummy or spurious URL.
To make the specific button look increasingly polished, you need, set its Style to Modern, its Size to Large, and it’s shaped to Round. Of course, the button consists of a gray, subtle background. Altering its Color to Classic Green could make it stand out better.
You are, obviously, allowed to explore different avenues regarding the various shapes and styles WPBakery Webpage Builder offers.

It’s important that in case that you need the button to be as extensive and wide as the column section, you will additionally need to set the Alignment property in order to Center plus check the particular Set full-width button?
Alternative.
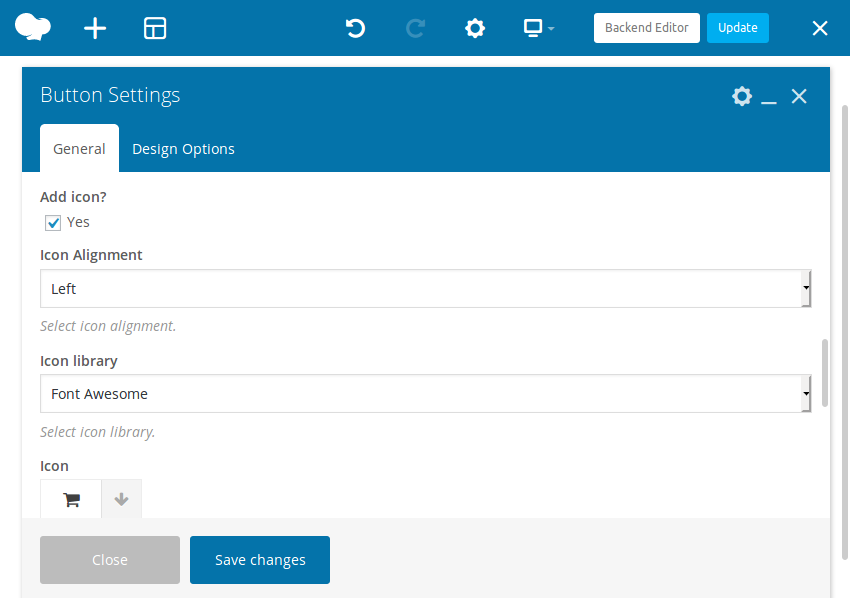
WPBakery Webpage Builder enables you to effectively include icons from numerous other symbol libraries to the buttons. To include an icon or symbol to the button, you should initially check the particular Add Icon property. You will, at that particular point, have the option to choose the icon and icon library you need.

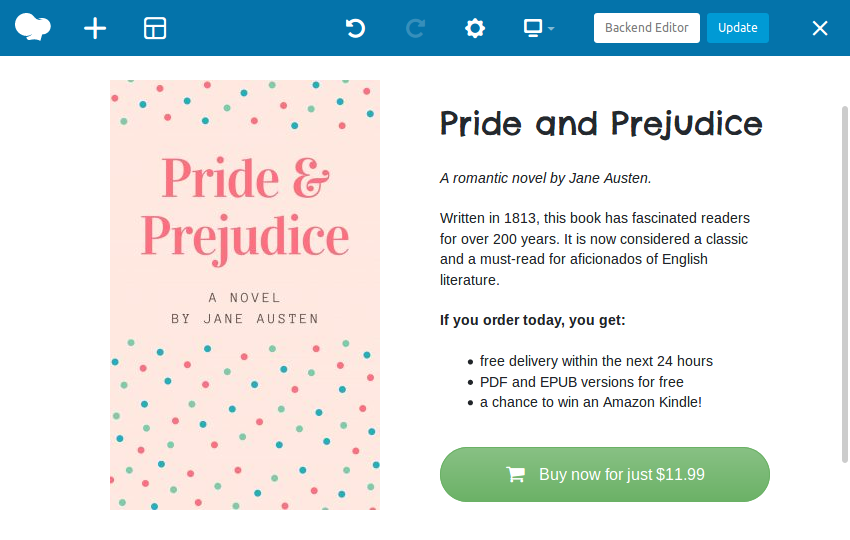
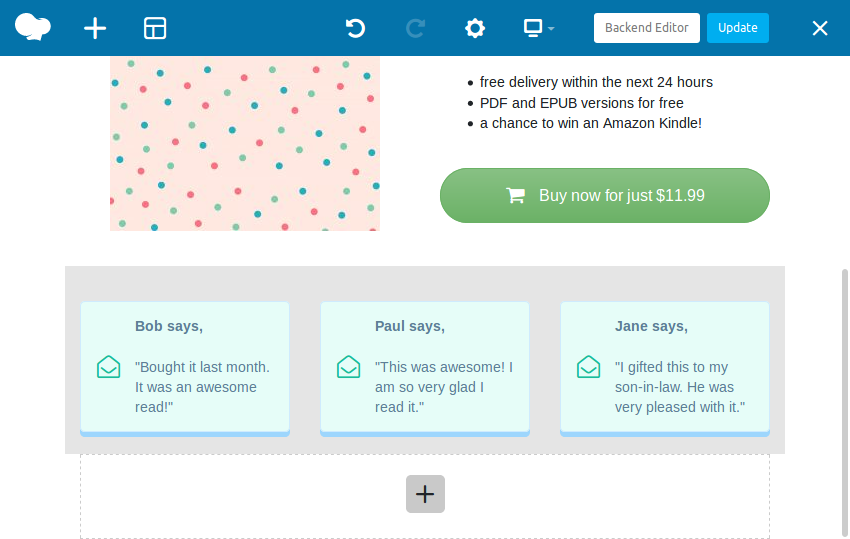
Our straightforward hero section is prepared and ready. It must look something just like this:

Make a Reviews Section:
Testimonials or reviews are a significant piece of most of the homepages. A couple of genuine and good reviews are normally sufficient to pick up your guests’ trust and faith.
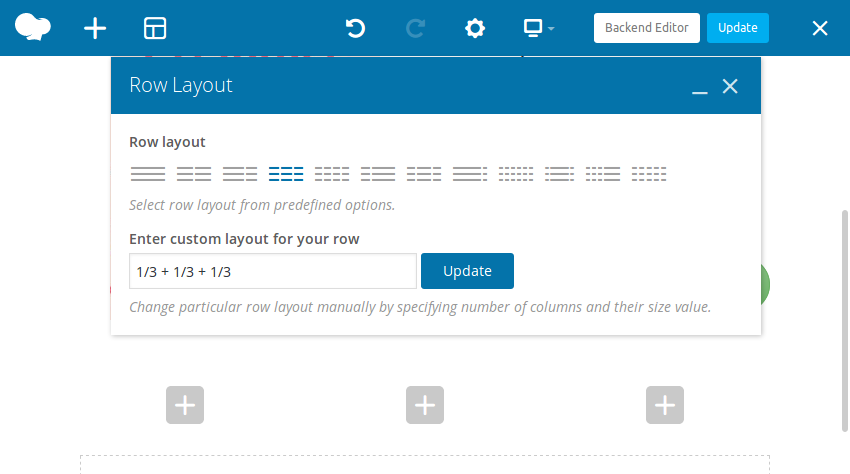
We will be utilizing another Row component as a holder or container for every one of the reviews. Include it directly beneath the row of hero section and utilize its dialog box named as Row Layout to part it into three segments or columns.

To make the section of the review seem particular from the hero section or segment, change to the tab of Design Options and alters its color of the background to a light gray.
We can utilize the components or elements of Text Block to show the reviews. Despite that, to take a stab at something else, we should utilize components and elements of Message Box. The essential difference amid the 2 is that a message box could show a large symbol close to its content. Furthermore, message boxes accompany more pre-characterized colors and styles.
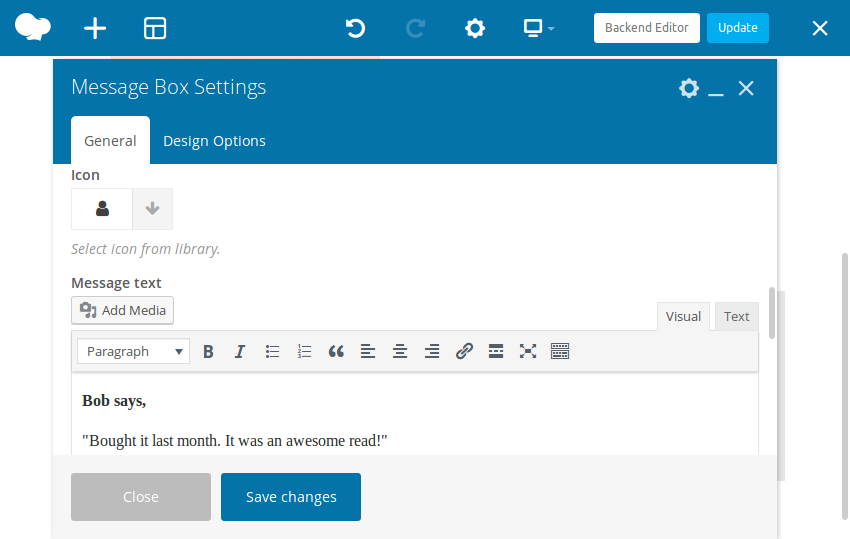
Include the first message box inside the principal column. In the dialog box of Message Box Settings, set that Style to 3D as well as pick the icon or symbol you need to show. At that point, kind in the review content utilizing the text editor not surprisingly.

For the other 2 reviews, you do not need to make the message boxes starting with no outside help. Rather, utilize the Copy button to make 2 copies of the main and first message box. And after you modify their text contents, you could essentially drag and drop and move them into the 2nd and 3rd columns.
The section of review must now resemble this:

Make a contact form:
A few guests may even now not make certain in case they need to make the buy. To persuade them, there are a couple of various methodologies you could pursue. For example, you can have a go at sending them the important lesson or part of the book as a mail for free of cost. Or on the other hand, you could welcome them to subscribe to the newsletter or pamphlet and allow them to win the book. Whatsoever approach you to pick, you will require a contact form in order to get the guest’s contact data.
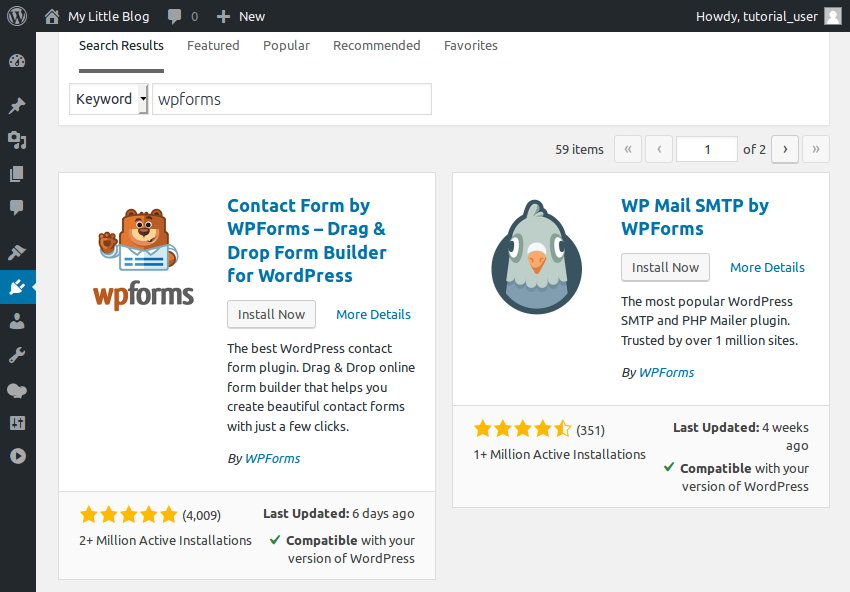
WPBakery Webpage Builder is good with most present-day form builder modules. Here, we will be utilizing the free of cost WPForms module, which consists of more than 2 million active clients, to make our contact form. In order to introduce and install it, you need to go to the administrator dashboard as well as navigate and explore to Plugins > Add New. And search or look for wp forms there plus press the button named as
Install Now to start the installation.

When the installation finished, press the button named as Activate to begin utilizing the module.
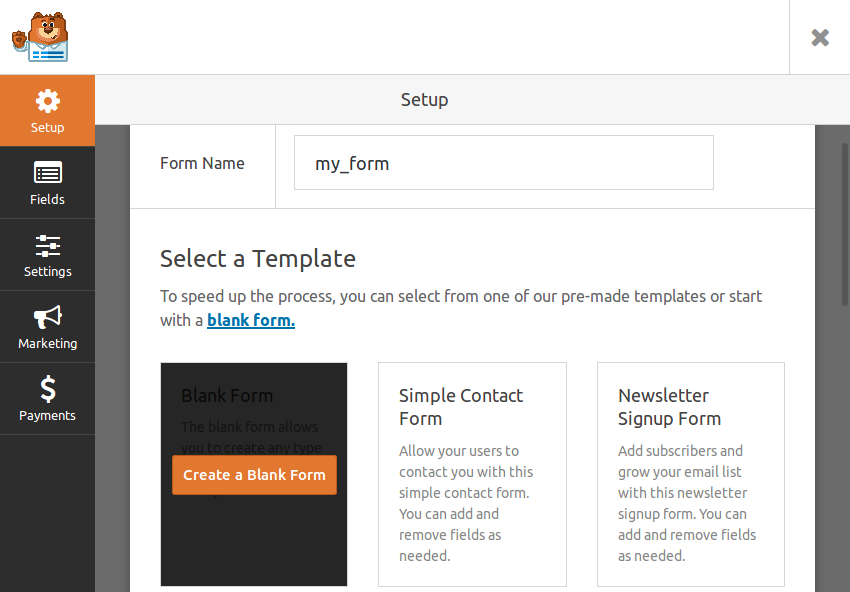
In order to keep things straightforward, we should make a contact form that acknowledges just the guest’s email address and name. Thus go to WPForms > Add New. And in the wizard of contact form creation, provide a name to the contact form plus choose the Blank Form layout or template.

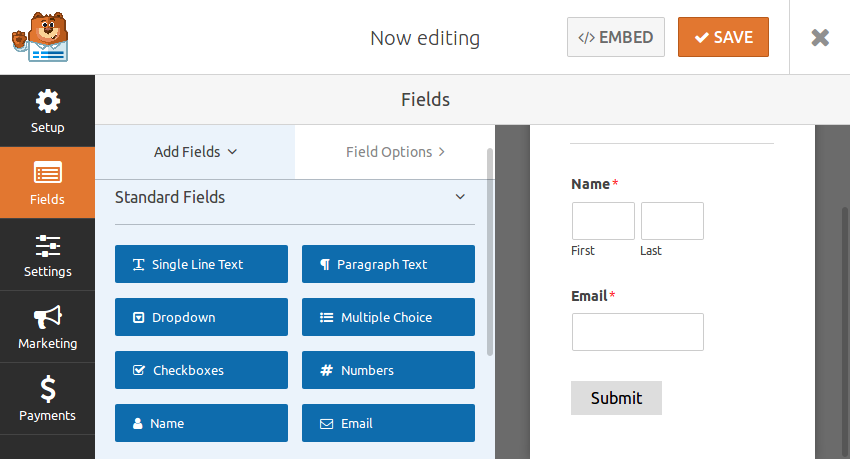
In the following screen or display, drag and drop an Email field as well as a Name field onto the contact form.

The contact form is prepared and ready, now save it plus come back to the Forms Overview webpage to acquire its unique and exclusive shortcode.
All you have to do now is implant the contact forms inside the homepage. To do as such, return to the front-end editorial manager of WPBakery Web page Builder plus include a 3rd row component at the webpage bottom. Inside it, include a Text Block component.
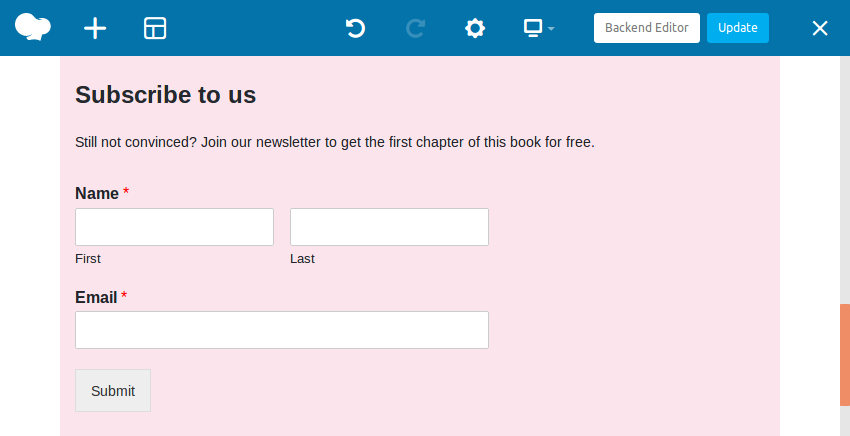
In the dialog box named Text Block Settings, first, include some content that discloses to your guests why they must fill in the contact form, as well as afterward type in the contact form’s shortcode. After when you press the button named Save Changes, you ought to have the option to take a glimpse at the brand new contact form:

Support of the WordPress widget:
Nearby utilizing the majority of the elite components of wp webpage builder, you could likewise put the WordPress widget on the website alongside this webpage building apparatus. Wp webpage builder keeps the entryway open for each conceivable chance for a fruitful web presence.
Conclusion:
WPBakery is outstanding amid other selling WordPress modules out there, plus for a valid justification. It has every one of the instruments expected to make an extraordinary looking and useful site effectively, fundamentally by dragging and dropping and moving. The interface is amazingly easy to utilize, and the components look phenomenal. What’s more, the key element that isolates WPBakery from most of the other webpage builders is both the back-end and front editing of your site. This will permit you absolute control, as nothing will be neglected.
WPBakery webpage builder is among the most mainstream and exceptionally rated modules on CodeCanyon, as well as is the most notable drag and drop webpage building module on the marketplace. You can Create a WordPress Website Using wpbakery Page Builder within one hour.
In case that you need to make complex webpage layouts and designs without coding, WPBakery Webpage Builder is the finest decision.

5 Responses
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your article helped me a lot, is there any more related content? Thanks!