ItTable of content:
- Introduction
- Who is a front-end designer?
- How to become a front-end designer?
- Which languages he/she need to learn?
- HTML
- Learn the basics
- Writing semantic HTML
- Basic search engine optimization
- Accessibility
- CSS
- Learn the basics
- Making layouts
- Media queries
- Learn CSS3
- JavaScript
- Syntax
- Learn DOM manipulation
- Learn fetch API/Ajax
- ES6 and modular javascript
- Package manager
- Npm
- Yarn
- CSS Pre-processors
- LESS
- SASS
- POSTCSS
- CSS framework
- Bulma
- Bootstrap
- Semantic UI
- Materialize CSS
- CSS architecture
- Conclusion
Introduction:
Web development and improvement is a consistently changing field — the manner in which we construct sites today is totally not the same as how we used to do it two or three years back. With plenty of instruments accessible plus the new ones launching up each day, mostly website engineers end up confused regarding what direction to go. Here is (Roadmap Of Front-end Development 2020). Every website depends upon its front. So always build an attractive front-end.
JS + CSS + HTML = Front end developer however not modern-day front end developer.
The current Marketplace is searching for a modern and advanced front-end developer. Thus, you have to learn and find out regarding present-day tools. There is a numerous modern tool as well as it is hard to pick the correct tool plus order of learning.
We will help you in recognizing and knowing the appropriate device and organized appropriately.
Each of the huge things began with a little phase and to progress toward becoming an expert of front-end development and improvement you have to begin with the basics. This article about the Roadmap Of Front-end Development 2020.
Who is a front-end designer?
A front-end designer is a website designer that codes the front end or part of the site. Whereas website design is the manner in which a site looks, front end advancement and development is the means by which that plan and design really get executed on the web.
How to become a front-end designer?
When beginning in front-end, you probably won’t be certain where to begin. There are such a substantial number of alternatives accessible programming language-wise, however in regards to technologies, frameworks, and tools also. You need to learn the basics of CSS, HTML, and JavaScript, and you need to know your tools as well
Which languages he/she need to learn?
- CSS
- HTML
- JavaScript
- JQUERY
- Bootstrap
- Ajax
- Angular Js ( Optional)
- React Js(Optional)
Following is a complete roadmap of front end development that he or she needs to follow to become a successful front end designer.
HTML:
Learn the basics
HyperText Markup Language (HTML) is the most fundamental web HTML programming language and building block. Html is the first language to learn web development the easiest and secure language in the development field. So if your thinking about development then HTML and CSS must for you. It characterizes the structure and meaning of web content. Different technologies and innovations other than HTML are commonly utilized to describe a website page’s presentation/ appearance (CSS) or (JavaScript) behavior/functionality.
“Hypertext” alludes to links that associate site pages to each other, either inside a single site or between sites. Links are a significant part of the Internet. By uploading the text or content to the Web and connecting it to pages made by other individuals, you become a functioning and active member in the Internet or WWW.
HTML utilizes “markup” to clarify images, text, and different content for show in an Internet browser. HTML markup incorporates unique “components, for example, <title>, <head>, <header>, <body>, <article>, <footer>, <p>, <section>, <span>, <div>, <aside>, <img>, <canvas>, <audio>, <details>, <datalist>, <nav>, <embed>, <progress>, <output>, <ul>, <video>, <li>, <ol> and numerous others.
An HTML component is set off from different content in a document or archive by “tags,” which comprise of the component name encompassed by “<” and “>.” The element or component name inside a tag is basically case insensitive. That is, it could be written in lowercase, capitalized, or a blend. For instance, the <title> tag could be composed as <TITLE>, <Title>, or in some other way.
HTML is basically a markup language, not a programming language that characterizes the content structure. HTML comprises of a series of components or elements, which you utilize to wrap or encase, various content parts to cause it to seem a specific way, or act a specific way. The encasing labels could make a picture or word hyperlink to elsewhere, could italicize words, could make the textual style smaller or bigger, etc. Here is (Roadmap Of Front-end Development 2020)
Writing semantic HTML:
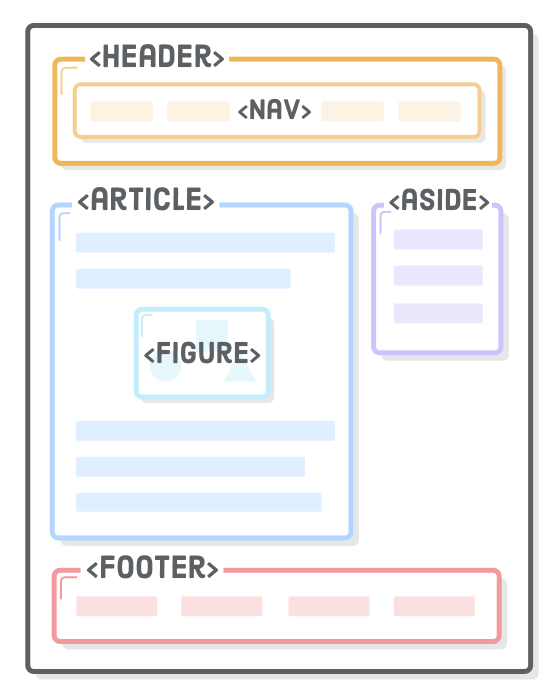
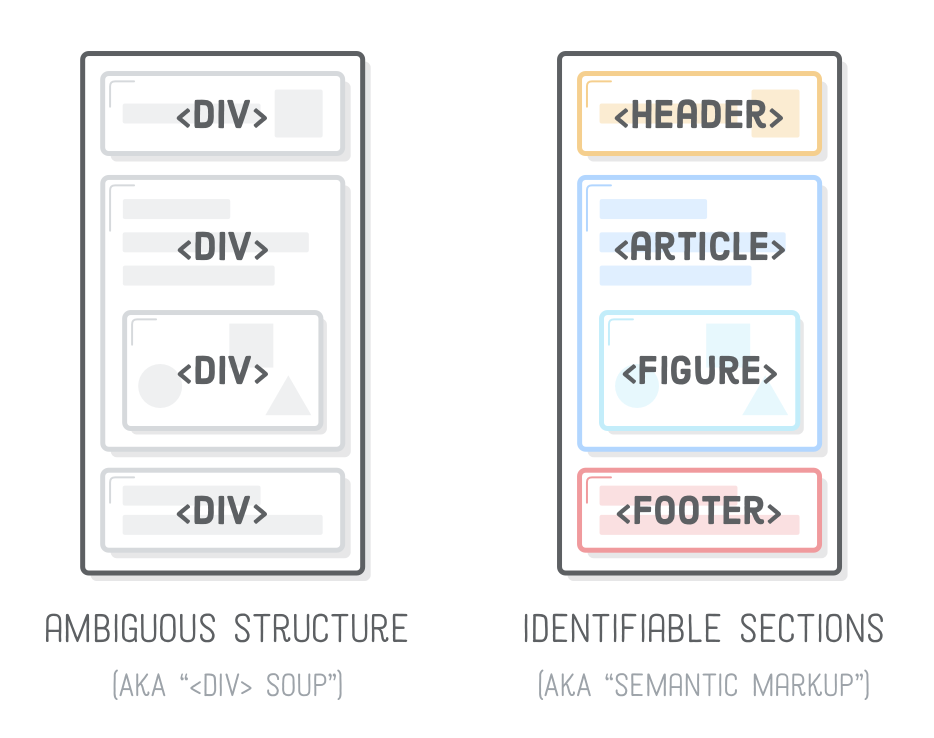
“Semantic HTML” alludes to the possibility that your entire HTML markup ought to pass on the fundamental significance of the content and text—not its appearance. We have just been writing and composing semantic HTML (for instance, utilizing <strong> rather than <b>); however there is a complete element set intended for the sole motivation behind adding additionally meaning and importance to the general layout and format of a website page. They are designated “segmenting elements,” as well as they look like this:

Utilizing these as an option to <div> elements is a significant part of present-day web improvement since it makes it simpler for web search tools, screen peruses, and different machines to distinguish the various parts of your site. It additionally encourages you as a web engineer keeps your site organized and composed, which, this way, makes it simpler to maintain.

Basic Search engine optimization:
Search engine optimization is frequently about making little alterations to parts of your site. Your user attraction also depends on SEO. If you have a good score in SEO can you easily attract more and more users day by day? At the point when seen individually and exclusively, these alterations may appear constant upgrades, yet when joined with different optimizations and improvements, they can noticeably affect your website’s client experience and execution in organic search list items. Here is (Roadmap Of Front-end Development 2020)
SEO is the science and art of marketing and publishing data that position well in web search tools, for instance, Yahoo! Google, Search, plus Microsoft Bing.
Accessibility:
Accessibility is the act of making your sites usable by whatever number individuals as could be expected under the situations. We customarily think about this as being about individuals with incapacities, yet the act of making websites accessible and available additionally benefits different groups, for example, those utilizing cell phones, or those alongside slow internet connections.
You may likewise consider accessibility treating everybody the equivalent, and providing them equal chances, regardless of their circumstances or ability. Similarly, as it isn’t right to prohibit somebody from a physical structure since they are in a wheelchair (present-day and modern public buildings usually consist of elevators or wheelchair ramps), it is additionally wrong to eliminate somebody from a site since they have a visual hindrance. We are, for the most part unique, yet we all are human, and in this manner, have similar human rights.
Accessibility is the proper activity to do. Giving accessible websites is a part of rule and law in certain nations, which could open up some huge marketplaces that generally would not have the option to utilize your services or purchase your items.
Building accessible websites benefit everybody:
- Semantic HTML, which actually improves and advances accessibility, likewise improves search engine optimization, creating your web page progressively findable.
- Caring regarding accessibility shows great morals and ethics, which advances your public image.
- Different great practices that improve and enhance accessibility additionally make your site increasingly usable by different groups, for example, cell phone clients or those on the low internet speed. Indeed, everybody could benefit from numerous such developments and improvements.
CSS
Learn the basics:
CSS represents Cascading Style Sheets.
As CSS programming language portrays how HTML components or elements are to be shown on paper, screen, or in different media.
CSS spares a ton of work. It could control various site pages layout at the same time.
CSS could be included in HTML elements in three different ways:
- External: through utilizing an external file of CSS
- Internal: through utilizing an element named as <style> in the section named <head>
- Inline: through utilizing the style of an attribute in the elements of HTML
The most well-known approach to include CSS is to keep the styles in isolated CSS documents.
Making Layouts:
The float property of CSS determines how a component or element must float.
It is utilized for formatting and positioning the content, for example, gives a picture a chance to float in a container to left to the content.
could have one of the accompanying qualities:
- Inherit – float value of the parent is inherited by the element
- None – The element doesn’t float (actually will be shown exactly where it happens in the content). This is a default
- Right – On the right side of the container the element floats
- Left – On the left side of the container the element floats
In its least difficult and easiest use, the float property could be utilized to wrap the content over pictures.
The position property determines the kind of positioning technique utilized for a component or element (fixed, relative, static, sticky, or absolute).
Elements or components are then positioned utilizing the bottom, top, right, and left properties. Despite that, these properties won’t work except if the position property is basically set first. They additionally work diversely relying upon the value of a position.
The display property is actually the most significant CSS property for the layout of controlling.
The display property determines if/how a component or element is shown.
Each HTML element consists of a default show value relying upon what kind of component it is. The default displays an incentive for most components is inline or block. Here is (Roadmap Of Front-end Development 2020)
Media Queries:
In Bootstrap Media queries are helpful once you need to modify and adjust your application or site relying upon a gadget’s general kind, (for example, screen versus print) or explicit parameters and qualities, (for example, browser viewport width or screen resolution).
Bootstrap Media queries are utilized for the accompanying:
- To restrictively apply styles alongside the @import at-rules and CSS @media.
- To target explicit media for the <source>, <link>, <style>, and different HTML components alongside the media= attribute.
- To monitor and test media states utilizing the MediaQueryList.addListener() JavaScript and Window.matchMedia() strategies.
The @media rule, presented in CSS2, made it conceivable to characterize diverse style rules for various media types.
Examples: You can consist of one style rules set for PC screens, one for handheld gadgets, one for printers, one for TV-type gadgets, etc.
Tragically these media types not ever got a great deal of help by gadgets, except the print media type.
. Media query example:
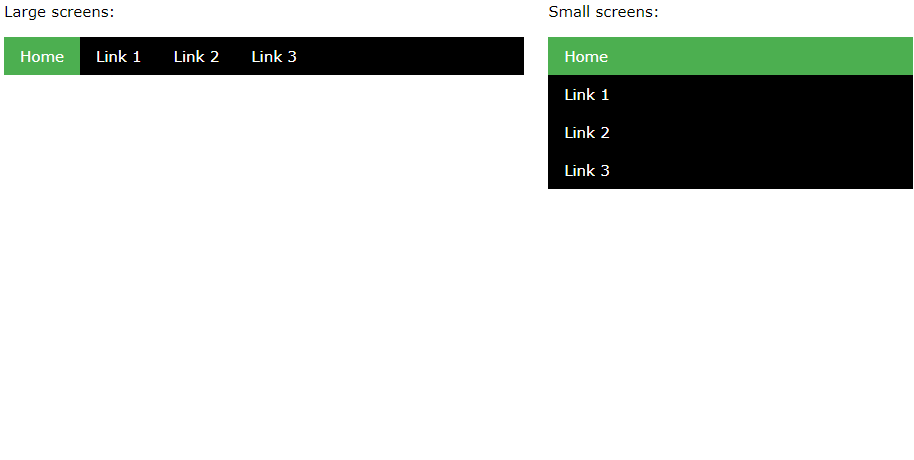
Media Queries for Menus
In this Media Queries example, we utilize media queries to make a responsive navigation menu, which fluctuates in design on various sizes of screen.

Learn CSS3:
CSS3 is the most recent and latest development of the Cascading Style Sheets CSS language and targets expanding CSS2.1. It basically brings plenty of long-awaited curiosities, for instance, shadows, rounded corners, animations, transitions or gradients, just as a new layout, for example, grid layouts, flexible box or multi-columns. Experimental or trial parts are seller prefixed and ought to either be kept away from production conditions or utilized alongside outrageous alert as both their semantics and syntax could change later on. Here is (Roadmap Of Front-end Development 2020)
. CSS3 Introduced the Media Queries:
CSS3 Media Queries extended and broadened the idea of CSS2 media types: Rather than searching for a sort of gadget, they take a glimpse at the ability of the gadget.
Media query bootstrap could be utilized to check numerous things, for example,
- Orientation (is the phone/tablet in portrait or landscape mode?)
- Device height and width
- Viewport height and width
- Resolution
Utilizing media queries are a great system for providing customized template laptops, desktops, mobile phones, and (tablets, for example, Android and iPhone telephones).
. JavaScript:
JavaScript is an interpreter, lightweight programming language. It is intended for making network-eccentric apps. It is basically complementary to as well as coordinated alongside Java. JavaScript is exceptionally simple to actualize on the grounds that it is incorporated with HTML. It is across an open platform. javascript built-in functions interact with the user and reduce a lot of effort.
Following are the basics of JavaScript:
Syntax:
JavaScript syntax could be executed utilizing statements of JavaScript that are put inside the <script>… </script> tags of HTML in a website page.
You could put the <script> tags, comprising your JavaScript, anyplace inside your website page, yet it is typically prescribed that you must keep it inside the <head> tags. Here is (Roadmap Of Front-end Development 2020)
The browser program alerts the <script> tag to begin deciphering all the content amid these tags as a script. A straightforward syntax of the JavaScript will show up as follows.

Learn DOM manipulation:
Manipulation of DOM elements in JavaScript
The Document Object Model DOM is a tree-like contents representation of a site page – a tree of the “nodes” alongside various connections relying upon how they are arranged in the document of HTML.
Following is an example of the manipulation.
. Including new elements to DOM:
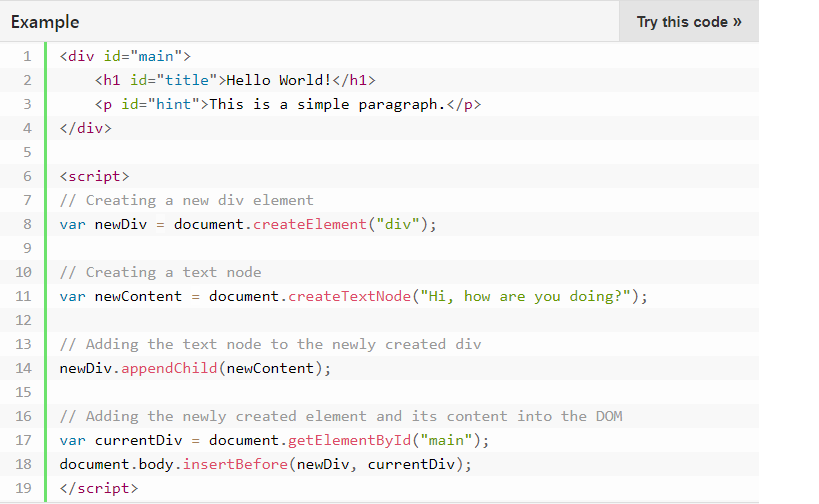
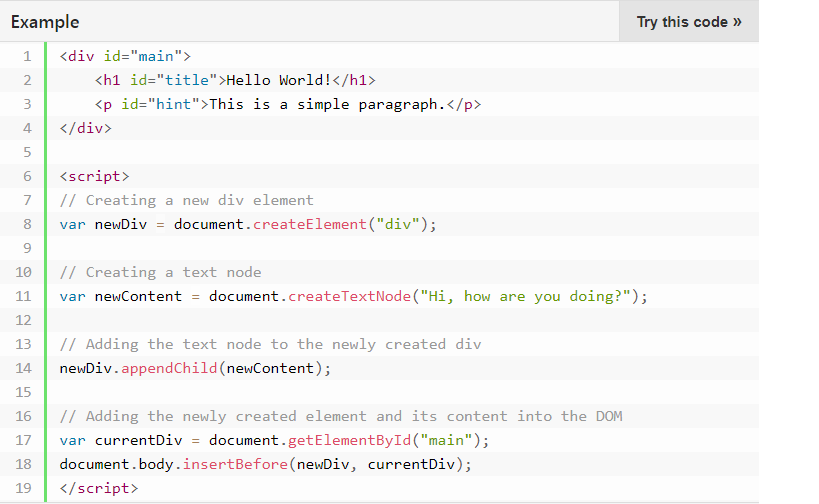
You could clearly make a new element in a document of HTML, utilizing the documentation() technique. This strategy makes another element; however, it does not include it to the DOM; you will need to do that in a different phase, as appeared in the accompanying example:

The append Child() strategy includes the new element or component toward the end of any other children of a predetermined parent node. Despite that, in case that you need to include the new element toward the start of some other children you could utilize the insert Before() technique, as appeared in the example underneath:

.Learn fetch API/Ajax:
The Fetch API gives a JavaScript interface for manipulating and accessing HTTP pipeline parts, for example, responses and requests. It likewise gives a worldwide fetch() technique that gives a simple, logical approach to fetch the resources asynchronously over the system or network.
Initially, the XML Http Request API was actually the working standard for a long time until different APIs were made to simplify the confusion of code.
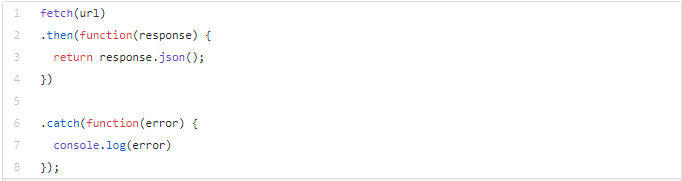
What’s more, here is the example utilizing the Fetch API:

ES6 and modular javascript:
(ES) ECMAScript is a scripting programming language particular institutionalized by ECMAScript Worldwide. It is utilized by applications to empower customer side scripting. Its specification is affected by programming languages such as Perl, Self, Java, Python, and so forth.
Consider a situation where JavaScript code parts should be reused. ES6 acts as the hero with the idea of Modules.
A module is simply a lump of JavaScript code composed and written in a file document. The variables or functions in a module are not accessible for use, except if the module document exports or sends out them.
In easier terms, the modules assist you to compose the code in the module as well as uncover just those pieces of the code that ought to be accessed by different pieces of your code.
An ES6 module is an extremely influential idea. Even though support and help aren’t accessible all over the place yet, you could play alongside ES6 code now and transpile into ES5. You could utilize Babel, Gulp, Grunt, or certain other transpile to incorporate the modules throughout a build procedure. Here is (Roadmap Of Front-end Development 2020)
Package Manager:
Subsequent to learning the CSS framework, you may consider learning JS Framework; however once you will begin discovering that at last, you will come to package manager which incorporates yarn and npm.
A package manager is basically a tool of the programming language that automates the way toward configuring, upgrading, and installing. It additionally makes project conditions and effectively imports outside dependencies.
Today, it isn’t that uncommon and phenomenal for a front-end designer to utilize a package manager.
Subsequent to learning the CSS framework, you may consider learning JS Framework; however once you will begin discovering that at last, you will come to package manager which incorporates yarn and npm.
Npm:
NPM is basically a node official package manager that actually comes reinstalled alongside the server platform of Node.js. It is utilized to install the programs of the node from the npm registry. To put it plainly, it is a basic tool that guides a designer as they install as well as manage outsider node programs. Here is (Roadmap Of Front-end Development 2020)
The packages found in the npm registry could go from basic helper libraries, for instance, under scores.js to the task runners, for instance, grunts.js that aren’t intended for utilization on a single app alone.
A few people do not utilize npm then what they utilize Yarn (unofficial and informal package manager)
Yarn:
Yarn is actually a package manager for the code. It enables you to utilize and impart code to different web developers from around the globe. Yarn does this rapidly, safely, and dependably; thus, you never need to stress.
Yarn enables you to utilize other web engineers’ solutions for various issues, making it simpler for you to build up the software. In case you have issues, you could report problems or contribute back, plus as soon as the issue is fixed, you could utilize Yarn to keep everything up to date.
So may believe that we revealed to you diverse thing what you ought to pursue. You could live alongside npm there is nothing terrible with it except for yarn is improved and enhanced edition of npm.
Go alongside npm after some month/year you will comprehend what are benefits of yarn.
Don’t straightforwardly jump to yarn since master should think regarding npm moreover
CSS Pre-processors:
Even though CSS is amazingly incredible, its capacity to stick to a portion of the center principals of good improvement is essentially restricted. Especially with regards to the DRY (do not repeat yourself) rule or principle. CSS Preprocessors, for instance, Less and Sass assist do writing and composing viable CSS simpler by giving a kind of standard library of capacities and functions. Nesting, variables, loops, conditionals, and mixins are a few examples of the basic tools that Preprocessors give.
These characteristics make the structure of CSS increasingly meaningful and simpler to maintain.
LESS:
LESS was at first introduced three years after Sass, by Alexis Sellier in the year 2009. It was affected by Sass; thus, it executes a large number of its characteristics, for example, like nesting, variables, and mixins. Strikingly, later LESS additionally affected Backtalk, as the more up to date SCSS syntax was enlivened by the LESS syntax.
The LESS CSS preprocessor is, indeed, a JavaScript library that expands the default CSS functionalities. As it is written and composed in JavaScript, we require Node.js to install, introduce plus run the LESS compiler. Nonetheless, we could likewise arrange LESS on the fly through including .less files as well as the LESS converters to the <head> area of the HTML page. This article about (Roadmap Of Front-end Development 2020.)
SASS:
SASS is the most established CSS preprocessor, at first introduced in the year 2006. Its makers, Hampton Catlin, and Natalie Weizmann were motivated by the Haml template programming language which includes dynamic characteristics to HTML. Their objective was to execute a unique comparative functionality in CSS too. In this way, they thought of a CSS pre-processor plus called it Syntactically Awesome Style Sheets SAAS. SAAS permits front-end designers to utilize if/else statements, variables, inheritance, for/while/each loop, and different computational rationale and logic in their code of CSS.
POSTCSS:
PostCSS is an instrument for changing styles alongside JS modules. These modules could build up your CSS, support mixins and variables, inline pictures, transpile future CSS syntax, and significantly more.
Post CSS intends to reinvent CSS alongside custom tools and plugins ecosystem. Working alongside similar standards of preprocessors, for example, LESS and SASS, it changes expanded features and syntaxes into browser-friendly, modern CSS.
CSS Framework:
Making effective, concise, and consistent CSS could be a considerable amount of work. There is such an important number of points like structure, accessibility, and responsiveness. This is actually why Frameworks of CSS exist, to remove that burden from you! We should investigate a portion of the top CSS Frameworks
Bulma:

How about we kick this off alongside the CSS Framework utilized and cherished by Scotch. One of the Bulma benefits is that it is purely CSS and no JavaScript. This implies you simply require incorporating one .css document in the project to get moving, and no .js needed.
Here are a couple of different features.
- Mobile-first and completely responsive
- Built alongside Sass thus just utilize what you require
- Flex box based
Bootstrap

Bootstrap has reliably been among the greatest frameworks of CSS there is. It is frequently de facto framework, particularly for Web Engineers. After the numerous years of work, in mid-2018, the official authority 4.0 editions introduced! Bootstrap 4.0 was an important update.
- Built alongside LESS vs. SASS
- Built on flexbox
- New classes of utility
- New schemes of color
Semantic UI:

Semantic UI adopts a special strategy that spotlights on stating “human-friendly HTML.” On the other hand, classes are termed as intently as conceivable to how an individual would talk. This makes composing HTML intuitive particularly for more up to date web engineers. In Semantic UI, “classes and are words replaceable ideas.”
Semantic utilizes Gulp as it assembles and builds tools. Numerous work processes have moved away from Gulp/Grunt for Web pack; thus, Gulp may be negative or positive for you, relying upon your point of view. Here is a quick glimpse of the work process. Here is (Roadmap Of Front-end Development 2020)
- Install gulp and node
- Install and introduce semantic-UI (you will be incited for setup input)
- Change into the registry as well as run gulp build
· Materialize CSS

As you may suppose, Materialize implements and execute** Google’s Material Design, **that is among the most famous design language or dialects out there. Google has done a fantastic job alongside pushing this specific design language as well as has made a solid and rich feel and look on the platform of Android. In case you are hoping to construct a site that alongside material design, this is actually the appropriate route to go.
One of the truly fascinating fun realities regarding Materialize is that it was basically made by four different learners at Carnegie Melon. This isn’t, in fact, significant, yet worth referencing as a touch of motivation that everybody could contribute regardless of the experience, age, and so forth!
CSS Architecture:
In case you have ever acquired terrible CSS with the commitment of maintaining it, you may have felt some compassion towards other people who might maintain and keep up the code later on. In extraordinary cases, web designers have no other decision, yet to totally rewrite and rework the CSS of an app. These outrageous cases happen once each patch presents different undesirable side-effects. When you get to this point, your style sheets turn out to be unmaintainable.
You could just abstain from giving the future self a checkmate by settling on structurally strong choices now. This is the reason it is significant to gain proficiency with the intricate details of structure a viable CSS architecture actually.
In case that you would prefer not to be the individual passing on terrible code, you might think about how you could make maintainable and viable CSS without any preparation. Where might you begin? How about we take a glimpse at the components of CSS architecture that basically worth with regards to constructing your ideal task. Here is (Roadmap Of Front-end Development 2020)
. Elements of CSS architecture:
There are three ideas worth thinking about once designing and planning the software system’s CSS architecture. These ideas are so essential we could think of them as like the basic pillars holding up the building structure. We require each of the 3 pillars in order to make our CSS to persevere through the test of time as well as do not fall into unmaintainable chaos.
The principal pillar characterizes the CSS architecture’s building blocks. These building blocks comprise of an extensive range of tools and solutions, for example, utilizing SASS, composing proficient CSS selectors, and the (BEM) block-element-modifier syntax, utilizing classes rather than ID characteristics and utilizing relative units where suitable.
In spite of the fact that this point of view provides you measurable enhancements in the CSS code quality, as we require a more elevated organization level to try our endeavors systematic and precise.
In this way, we require a second pillar that spotlights on the arrangement and orchestration of building blocks in order to establish hierarchical, maintainable, solid CSS. Think about this layer as your CSS architecture skeleton. In case you are keen on two ready-made and instant CSS architectures, explore more regarding SMACSS and ITCSS.
Sadly, neither the methodical utilization of a framework, nor the building blocks or a CSS architecture offer you the response to composing rock-solid, viable, and maintainable CSS. Our code ends up strong through the utilization of programming software engineering standards. This is the third pillar of composing viable CSS.
Frequently Asked Questions (FAQs)
Here are Frequently Asked Questions related to Front-end Developer:
1. How do I become a front-end developer?
If you want to become a front-end developer you have good knowledge of HTML, JavaScript, and CSS which are the fundamental building blocks of front-end development. Coding requires a lot of practice to improve your programming skills. Familiarize yourself with graphic design tools like Adobe XD, Figma, or Sketch to understand design principles.
2. Is there a future for front-end developers?
The future for front-end developers looks promising as the demand for user-friendly websites and interactive web applications continues to grow. The front-end developer continues to learn and adapt new libraries and frameworks in digital communities.
3. Do I need to know all the above skills to become a front-end developer?
It is not necessary to be an expert in every skill mentioned having a solid foundation in the main areas is vital for becoming a professional front-end developer. HTML, CSS, and JavaScript are fundamental skills that are used as the foundation for web development. Understanding flexible design and having knowledge of CSS frameworks can help you create visually appealing and adaptable layouts.
Conclusion:
Indeed, the majority of the above stages are sufficient to turn into a front-end developer. When you have mastered the basics, based on them, and rehearsed, you are prepared to turn into a front-end developer.
In any case, the web continues changing plus new and further developed techniques for programming introduced each and every day. It is basic that you stay up with the latest with new innovations, technologies and continue learning. It is not necessarily the case that what you have realized and learned so far won’t make any difference – your basics will consistently hold you in great stead. However, so as to develop, you should monitor what is forefront, and update your abilities in like manner. Here is (Roadmap Of Front-end Development 2020).
