Table of content:
- Angular front end framework
- What is Angular js
- Download angular
- How to install angular
- How to learn angular
- Angular versions
- Angular most recent edition
- Benefits of angular js
- Is there any of the certification test for Angular JS?
- What is the ideal approach to learn AngularJS?
- What is the Angular JS advantage?
- Is Angular js supplanting PHP?
- Is React actually killing Angular?
- Conclusion
Angular front end framework:

AngularJS is basically a top front-end development system. As you should know that AngularJS is a JavaScript open-source web app.
It is upheld by the Tech-goliaths Microsoft and Google plus consists of the MIT license also. It is utilized for building up the dynamic site pages or applications. In initial time, HTML is utilized for structuring the site pages, and the developed web pages should be the static one. While AngularJS permits to make a web application or dynamic contents according to the proposed necessity. Updated Information About Angular js.
AngularJS awards the utilization of HTML’s syntax plus could utilize HTML as the layout language which could pass on the application’s parts easily. With the utilization of AngularJS, you could make interactive parts. It is completely included alongside JavaScript and that improved efficiency and simplicity.
It is the first historical system which supports the (Model-View-Controller) MVC engineering and would be for the most part utilized to build the (SPA) Single page application. As per the AngularJS is the developing technology which could be utilized in the competitive marketplace because of its instinct and rich list of capabilities.
What is Angular js.?
AngularJS is a Model-View-Controller open-source structure which is like the JavaScript system.
Rakish JS is likely among the most famous present-day web structures accessible today. This structure is utilized for growing, for the most part, Single Page apps. A developers group has created this system from Google itself.
Due to the Google sheer support and thoughts from a wide network discussion, the framework is constantly stayed up with the latest. Additionally, it generally consolidates the most recent improvement trends in the marketplace. Angular js is highly paid job. If you have any interest then must learn Angular js.
Download angular.?
Installing and Downloading AngularJS is incredibly simple and takes no money or time. It is open-source and consequently accessible free from their site angularjs.org

Make another folder in order to store the JavaScript AngularJS Files, and utilize the <script> component to interface the documents on the archive.
You could likewise serve AngularJS documents utilizing a (CDN) Content Distribution Network, as opposed to having the documents on the local server.
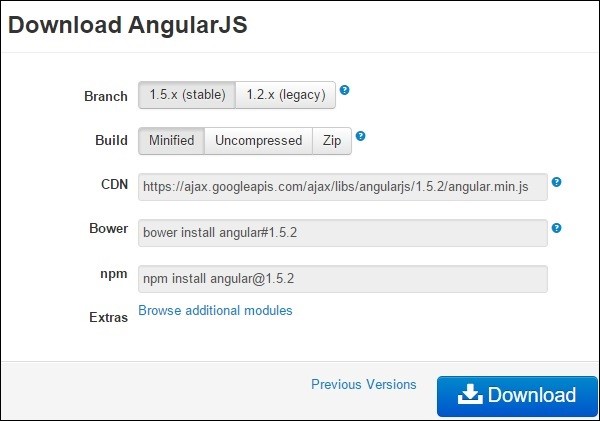
Once you open the connection https://angularjs.org/, you are going to see there are two alternatives to download and install AngularJS library −
- Look on the GitHub – tap on the button, you are redirected to GitHub plus get all the most recent scripts and contents.
- AngularJS 1 Download − By tapping on the button, a display you get the chance to see a box appeared as −
This display provides different choices of utilizing Angular JS as pursues −
- Hosting and downloading files locally
- CDN access

How to install angular:
Angular consolidates end to end tooling, dependency injection, declarative templates, and coordinated accepted procedures to tackle development tasks. Angular enables developers to create an app that lives on the web, desktop, or the mobile.
The present stable edition of Angular is Angular 7.2.13 as well as we will clarify installment stages of it on Windows 10 OS.
Installation process
- Install Nodejs:
In order to install Angular CLI utilizing the (NPM) Node Package Manager. Thus, first, it requires installing Nodejs on the framework. NPM will be introduced and installed alongside Nodejs.
In this way, the most recent edition of Node.js could be installed and downloaded from the official site.
- Install the Angular CLI:
Angular CLI encourages us to do projects, create library code and application, and play out a range of continuous development assignments, for example, bundling, testing, and deployment.
It could basically be installed utilizing NPM. Thus, initially, open the Powershell / Command Prompt plus install and introduce the Angular CLI.
- Making another Angular Application:
We effectively installed and introduced Angular CLI on the system plus now we could arrange a workspace for Angular ventures in our framework and make another application.
- Running the Application:
Now we can use our developed application with ng serve.
This introduces the server, watches our records, and reconstructs the application as we make variations to those documents.
How to learn angular:
AngularJS (ordinarily recognized as Angular) is an uncommonly amazing front-end development system for creating sophisticated JavaScript applications. Even though learning Angular will be massively fulfilling.
Would you choose to learn Angular, you will be supplied with the aptitudes needed to create cross-platform applications, plus your newly discovered superpowers will demonstrate to be important and gainful for years to come.
Is it ok to state that you are ready? How about we begin!
Initially, You Have to Know JavaScript
Utilizing Angular adequately needs that you comprehend the essentials of JavaScript.
Likewise, the worth you get from Angular will be corresponding to how capable you are at JavaScript.
Other frameworks of web development are somewhat more lenient towards individuals who do not have a strong comprehension of JavaScript. For instance, jQuery disguises a portion of the more complex JavaScript ideas from its clients.
Presently, this is definitely not an awful thing; it is really magnificent for some designers and specific sorts of development ventures. You must need to learn Updated information about Angular js
A Guide to Learning the Angular:
Here is a 4 step procedure for learning Angular utilizing free and online resources.
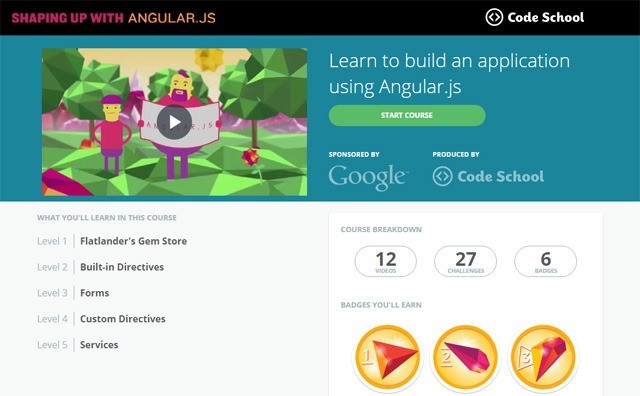
Stage 1: Shaping up with Angular.js

Objective: To get a hands-on and gentle introduction to the Angular world.
Shaping up with Angular.js — this a free School Code video course supported by Google, the maintainer, and developer of the Angular — possesses all the necessary qualities.
This online course is a well-organized and effective introduction to Angular. In this specific course, you will be building a straightforward Angular application. There are challenges of coding scattered all through the course to enable you to survey the key ideas being talked about.
As you build up the application, you will find out about a portion of Angular’s ground-breaking highlights, for example, Services, Directives, etc.
Stage 2: ScriptyBooks Angular Basics:

Objective: To find out about the principle Angular features and concepts.
The free book online Angular Basics is one such knowledge and learning resource.
In ScriptyBooks Angular Basics, you will find out regarding the significant Angular ideas: Directives, Controllers, dependency injection, scope, Services, etc. This book is intuitive — as you are perusing the book, you are incited to play around alongside the code models — which make it fun plus appealing read.
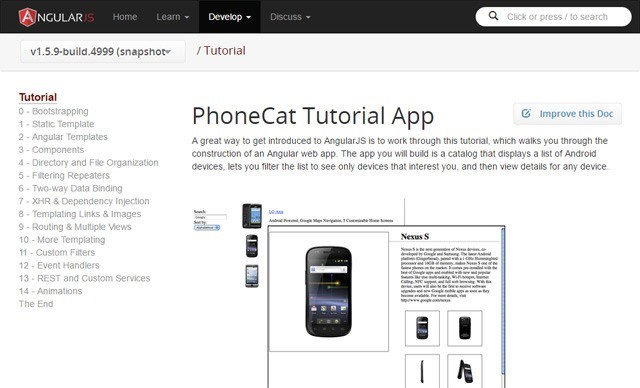
Stage 3: PhoneCat Tutorial Application of AngularJS:

Objective: To figure out how to assemble applications the Angular way.
In this PhoneCat Tutorial Application, you will make a cell phone index application. You will learn advanced and intermediate level Angular ideas, for example, E2E tests, unit-testing, by what means to arrange your application directories and files, templating, finest practices for modularizing the application’s code, and significantly more.
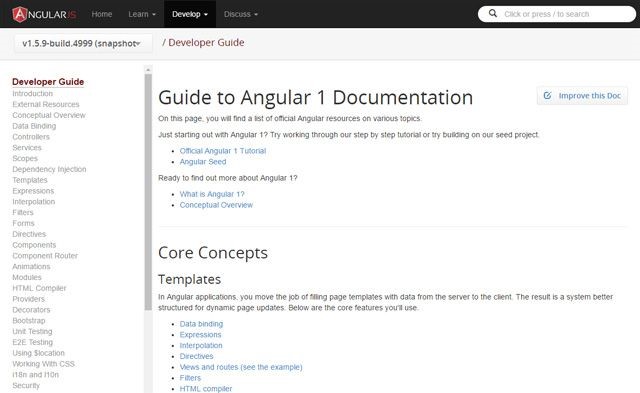
Stage 4: Developer Guide AngularJS:

Objective: To pick up a deep comprehension of Angular’s primary terminologies, features, and concepts.
The Developer Guide AngularJS will jump into the bare essential of Angular’s capabilities and features. Numerous AngularJS newcomers likely began alongside this guide (or the tutorial of PhoneCat), and it may have prevented them from proceeding to learn Angular on account of the guide’s overwhelming attitude.
Updated information about Angular js
Angular Versions:
Angular 2?

In the wake of, introducing Angular JS, the team of angular introduced Angular two which is a comprehensive rewrite and rework of its original and unique AngularJS or Angular 1. Angular 2 edition is worked around the idea of the component or element.
It was revamped starting with no outside help by the Angular group utilizing Typescript. It proposes better execution to web designers. There are numerous new highlights alongside different tweaks and improvements.
Angular 3:

Angular 2 is a single and only repository. Each of the package downloadable alongside the @angular/ package term convention. For instance, @angular/ router, @angular/HTTP.
All of the packages titles were assigned edition 2; however, router bundle by mistaken was specified edition 3. Along these lines, the development group avoided Angular edition 3 and legitimately termed it edition 4 to keep up compatibility alongside Angular Router’s edition.
Angular 4:

Angular 4 is not like Angular 2. There are in reality just a couple of minor variations as well as new highlights included in it. Angular 4 bolsters TypeScript, which accumulates to JavaScript and presents the equivalent in the browser program.
An angular most recent edition:
Angular 8.1 is currently accessible in a production edition. The most up to date edition of the Angular JavaScript system, Angular 8.1 gives test aides to wiring injectors plus deplores Web Tracking Structure incorporation as well as the web worker platform APIs. The team of Angular development has additionally presented Angular 8.2.0 next.0 as a subsequent release.

Angular gives dependency and reliance injection, which is especially valuable for amassing information services for apps, alongside the utilization of an HTML layout to compose segments.
In Angular, web designers still, compose segments alongside an HTML segment that interfaces with TypeScript code for basic segments of the program. This is Updated information about Angular js.
Benefits of angular js:

- Since it is an open-source system, you could anticipate the number of issues or errors to be negligible.
- Two-way authoritative binding – Angular.js actually keeps the presentation and data layer in a state of harmony and synchronization. Presently you do not have to compose extra JavaScript code in order to keep the information in the HTML code as well as your information later in synchronization. Angular.js will naturally do this for you.
- Routing – and angular could take care and deal with routing which actually means moving with one view then onto the next. This is the main essential of single-page apps; wherein you could move to various functionalities in the web app dependent on client interaction yet at the same time, remain on the same webpage.
- Angular basically supports testing process, Integration Testing, and Unit Testing.
- It expands HTML by giving its very own components known as directives. At an extremely high level, the directives are DOM component’s markers, (for example, element name, and an attribute, and CSS or comment class) that disclose to HTML compiler of AngularJS to attach predefined conduct to that DOM component. These directives assist in broadening the usefulness of existing HTML components to provide more capacity to the web app.
Is there any of the certification test for Angular JS?
Indeed, there is a Certification TWB in AngularJS from Google.
Certification TWB is the number 1 Affirmation that ensures an expert future in the information technology business.
What is the ideal approach to learn AngularJS?
Your initial step is to learn more prominent than zero JS. Douglas Crockford consists of an extraordinary series of recordings and videos that could be found here, Crockford on JavaScript. One more incredible asset to learn JS is actually Codecademy.
Om the web tutorials that assist the beginners in order to learn and study AngularJS flexibly and quickly.
- TutorialPoints.com gives a tutorial on Angular js
- EggHead.io proposes courses on Angular js
- W3Schools.com provides a tutorial with on Angular js
- Codecademy.com proposes courses on Angular js
- CodeSchool.com proposes courses on Angular js
- Tutorials Teacher.com gives a tutorial on Angular js
Okay, Angular js is not that difficult. There are fundamentally five components of AngularJS:
- Dependency injection
- Services
- Scopes
- Controllers
- Directives
What is the Angular JS advantage?
Angular JS gives the ability to make Single Webpage App in a perfect, maintainable, and clean manner and gives information binding capacity to HTML. Therefore, it provides the client with a responsive and rich experience.
On the highest point of everything, AngularJS apps could keep running on every significant program browsers plus mobile phones, comprising iOS and Android-based tablets/phones.
Is Angular js supplanting PHP?
It cannot.
Angular is client-side / frontend, and PHP is server side / backend.
Moreover: AngularJS is a system dependent on JavaScript whereas PHP is scripting dialectal, for example, JavaScript, plus it is simply the base of numerous frameworks, for example, Zend or Laravel.
Alone the reason for existing is to some degree diverse that they aren’t really in rivalry against one another.
IMHO AngularJS is an incredible augmentation to PHP Backend Systems in order to make them less huge since it is conceivable to make a cut among frontend and backend logic.
This solution places more capacity to the browser/customer; thus the Webserver does not need to manage to produce dynamic HTML code any longer; thus it could remain with the vital, which is continuing information and taking care of sensitive procedures as approval, business rationale, etc.
Indeed, PHP as Programming interface Supplier plus Angular js as Interface improvement come together impeccably.
Updated information about Angular js
Is React actually killing Angular?

React, and Angular are totally different instruments, however both incredible for composing single-page apps.
React is a library and consist of a View and yet needs Controller and Model segments.
Angular is a structure, incorporated into the rundown of the most well-known JavaScript systems.
Both React and Angular are similarly valuable for composing apps. However, they are completely different systems to utilize. A few software engineers might state that Angular js is better than React and the other way around. What is, in fact, finest for an in-hand venture is a manner in which you use these systems.
Conclusion:
Presently you have a comprehensive outline of AngularJS as well as where it fits in the realm of single-page apps and Web development. You realize that AngularJS gives a system to simplify plus speed the advancement of single-page apps, addressing numerous normal difficulties.
Because of the independence of the constituent modules. It is a lot simpler to load components plus performs testing in programmed automatic mode. As well as this disposes of the requirement to retain the order of the files processed.
In this manner, Angular js is an ideal system for single-page kind web apps. This made for both potential clients and developers.
This topic was “Updated information about Angular js”. Please wait for the next article.

11 Responses
Usually I don’t read post on blogs, however I would like to say that this write-up very compelled me to check out and do it! Your writing taste has been amazed me. Thanks, quite nice article.
Your article helped me a lot, is there any more related content? Thanks!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your article helped me a lot, is there any more related content? Thanks!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your article helped me a lot, is there any more related content? Thanks!
Your article helped me a lot, is there any more related content? Thanks!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?